Es gibt ein paar wenige Regeln für den Websiteaufbau, an welche du dich halten solltest, um eine Website wie vom Profi zu haben!
Auch wenn deine Website erstellt wurde, lohnt sich ein genauer Blick. Einige wenige Details können den Unterschied von Besuchern zu Kunden machen.
Eine schöne, übersichtliche und technisch gut umgesetzte Website hat den Vorteil, dass deine Website-Besucher gerne auf deiner Seite sind und sich über dein Angebot informieren. Übrigens liebt auch Google gut aufgebaute Websites sowie eine lange Verweildauer und belohnt dich dafür mit Ranking-Punkten.
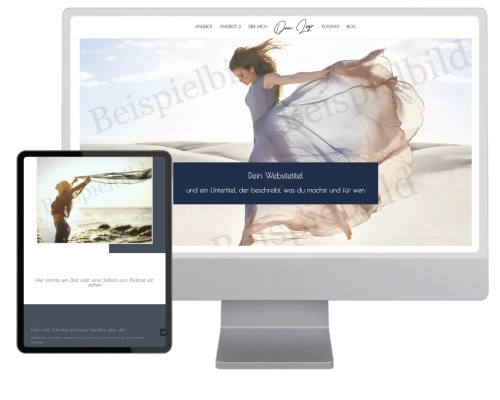
Websiteaufbau verbessern: Inhalte auf deiner Startseite
Begrüßung auf deiner Homepage
„Herzlich willkommen“ ist out. Deine Besucher wissen, dass sie willkommen sind. Nutze lieber die H1 & H2 (H=Headline in HTML. Du kannst deine Überschriften im HTML-Code als Überschrift deklarieren, statt sie nur fett und groß zu schreiben. Das passiert ganz automatisch, indem du sie in WordPress als Headlines zuordnest, während Fließtexte als Paragraph oder Absatz bezeichnet werden). Das ist wichtig für die Suchmaschinen!
Beschreibe in diesen 3 Sätzen
- wer du bist
- was du machst
- wie und für wen
Deine Besucher möchten auf den ersten Blick wissen, ob sie bei dir richtig sind. Also liefere ihnen genau die Antwort, wonach sie suchen.
Einleitungstext auf deiner Homepage
Lass auf deine Headline einen kleinen Text über dich oder dein Angebot folgen. Beschreibe kurz und knapp lösungsorientiert, wie du deinen Besuchern weiterhilfst. Denn jeder Besucher kommt auf deine Seite mit einer Intention und das ist immer: Antworten auf Fragen finden. Wie kannst du deine Besucher von ihrem Schmerz befreien?
Elemente auf der Homepage
Jetzt kannst du auf deiner Startseite kurz präsentieren, was in den unterschiedlichen Ecken deiner Website zu finden ist. So können sich deine Besucher direkt einen Überblick verschaffen. Nutze dafür kleine Bilder mit Texten, Buttons, Handlungsaufforderungen… Hier sind der Kreativität keine Grenzen gesetzt, deine Inhalte darzustellen.
Was auf die Startseite muss:
- Hauptangebote
- about you Text
- Newsletter-Anmeldung / Freebie
- Podcast / Social Media
- Testimonials
- 3 Blogartikel

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
Websiteaufbau verbessern: Ansprache auf deiner Website
Du oder Sie?
Wer sind deine Wunschkunden? In welchen Kreisen bewegst du dich beruflich? Wie möchtest du mit deinen Kunden kommunizieren? Willst du deine Kunden duzen, dann macht ein „Sie“ auf der Website keinen Sinn. Entscheide dich für eine Variante und zieh es die gesamte Seite durch.
Förmlich oder freundschaftlich?
Wählst du das „Sie“, dann sollte deine Ansprache etwas förmlicher gehalten werden. Achte unbedingt darauf, gut leserliche und „menschliche“ Sätze zu schreiben. Auch beim Siezen kannst du auf eine aufgeblähte Wortwahl verzichten. Denn auch wenn ein gewisser „Sprech“ in einige Berufsgruppen immernoch üblich ist – lesen will das kaum jemand. Menschen lesen gerne, wie sie denken. Ersetze also ein „welches“ einfach mal mutig durch ein „die“.
Bei der freundschaftlichen Variante schreibst du am besten so, wie du mit deinen Freunden und Familie sprichst. Freundlich, direkt und trotzdem respektvoll, aber eben nah am Menschen.
Verzichte auf Füllwörter und ellenlange Sätze. Fasse dich kurz und knapp.
Übersichtlichkeit beim Website-Aufbau beachten!
Lass weiß sprechen
Das wichtigste Element auf deiner Website sind freie Flächen. Gib deinen Besuchern Raum zum Atmen, statt sie zu erschlagen.
Struktur
Baue deine Einzelseiten mit einer klaren Struktur auf, die sich auf den restlichen Seiten auch wiederholen darf. Kernaussagen sollten optisch hervorgehoben werden. So finden sich die Besucher schnell zurecht.
Textabschnitte
Teile deine Texte in kleinere Abschnitte und versehe jenen Abschnitt mit einer aussagekräftigen, HTML-formatierten Überschrift. Jede Überschrift beschreibt, worum es im nächsten Absatz geht.
Vergebe die Überschriften sinnvoll hierarchisch, also zum Beispiel H1, H2, H3, H2, H3, …
Verwende auf jeder Einzelseite nur eine H1, die die Kernaussage der Seite enthält.
Faustregel für deine Texte: max. 20 Worte je Satz, keine Füllwörter.
Buttons
Verwende optisch hervorgehobene Buttons, um Besucher auf etwas aufmerksam zu machen.
Du kannst Buttons auch verwenden, um deine Besucher (und Google) von Seite zu Seite zu manövrieren. Zum Beispiel von der ‚Über mich`-Seite zu den ‚Leistungen‘ und dann zu ‚Kontakt‘. So wird der Besuch auf deiner Website ganz angenehm und einfach, du kannst dem Besucher so abnehmen, welche Seiten im Menü er als Nächstes aufruft. Das Websiteerlebnis wird so zu einer Flussfahrt statt Stop-and-Go.
Verwende Buttons großzügig, damit deine Besucher wenig scrollen müssen. Vor allem mobil kann der Weg zum nächsten Button lang sein.

Budgetfreundliche Starterwebseiten
Schau dir die fertigen WordPress-Webseiten für Business Starter an!
Websiteaufbau verbessern: das Menü
Menüpunkte
Verwende aussagekräftige Menüpunkte und gruppiere ähnliche Themen als Untermenü. Zum Beispiel kannst du unter dem Menüpunkt „Leistungen“ die Unterseiten „Webdesign“ und „Social Media Management“ anzeigen lassen. Halte dein Menü so schlank wie möglich und doch so breit, dass deine Besucher sofort finden, wonach sie suchen. Dein Menü sollte die Reihenfolge deiner Startseite wiedergeben und der gesamten Website eine klare Struktur verleihen.
Mobiles Menü
Lege Wert auf ein gut sichtbares, lesbares Mobil-Menü. Die Mehrzahl der Website-Besucher schauen sie sich auf dem Smartphone an.
Das Menü sollte
- rechtsbündig platziert sein (die meisten Menschen sind Rechtshänder)
- einen strukturierten Aufbau haben
- optisch ansprechend dargestellt
- und leicht klickbar sein
Websiteaufbau verbessern: die Mobiloptimierung
Bilder
Du kannst einzelne Bilder für die mobile Ansicht ausblenden, wenn sie nicht wichtig für den Inhalt sind. So wirkt sie weniger überladen.
Schriftgrößen
Mobil kannst du meist kleinere Schriftgrößen und Abstände einsetzen als für die Desktopversion.
Design
Die Website sollte auch mobil im Design einer Struktur folgen und gut konsumierbar sein. Achte auch hier auf einfache Ein-Hand-Bedienbarkeit.
Websiteaufbau verbessern: Kontaktaufnahme
Mache die Kontaktaufnahme so einfach wie möglich. Nutze direkt klickbare Links und einfache Weiterleitungen oder neue Tabs.
Idealerweise nutzt du ein Buchungstool, das sofort einen Termin bei beiden im Kalender erstellt.
Kontaktformulare
Nutze Kontaktformulare, die schnell ausgefüllt werden können und möglichst wenig Pflichtfelder enthalten.
Buchungstools
Um die Terminbuchung zu automatisieren, kannst du ein Terminbuchungstool wie Calendly verwenden. Dazu meldest du dich bei Calendly an, richtest deine Zeitfenster ein und integrierst den HTML-Code auf deiner Webseite.
Sekundäres Menü und Footer
Du kannst deine Kontaktdaten auch nochmal übersichtlich im sekundären Menü oder Footer platzieren. So können sie von jeder Seite aus gesehen werden.
Lokale Angaben
Last but not least: vergiss als lokales Unternehmen nicht, deinen Standort zu erwähnen. Das hilft Google-Suchern enorm, dich bei einer lokalen Suche zu finden.
Du willst mitreden können, wenns um Webseiten geht: Hier findest du alle wichtigen Begriffe.
Du willst ALLES über Websiten wissen? Dann lies das: Host bis Plugin – der Komplettüberblick über WordPress-Webseiten

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
Hier kommst du zu den restlichen Beiträgen des Websitechecks:
Fragen? Schrei(b)!