Dir fehlt eine komplette Übersicht über WordPress? Dann machen wir WordPress-Webseiten verständlich!
Grundsätzlich: eine Website an sich zu erstellen, ist nicht so schwer. Es macht sogar Spaß. Aber Website ist eben ein bisschen mehr, als ein paar Bilder und Text. Es ist auch Host, Domain, Plugins und DSGVO. Noch mehr Fragezeichen? Lass sie uns durch ein „Ahaaaaa!“ ersetzen.
Was es erschwert, eine Website zu erstellen, ist das Hintergrund- und Drumherumwissen. Das kann einem Laien schon den letzten Nerv kosten! Genauso ging es mir zu Anfang. Ich hatte zwar schon WordPress-Seiten bearbeitet, aber ich hatte keinen blassen Schimmer was ein Host ist. Oder wie ich an eine Domain gelange und wozu ich welches Plugin brauche. Ich hatte nur den festen Vorsatz, eine eigene Website zu erstellen und schlug mich durch den Dschungel.
Hier deine ultimative Zusammenfassung zu WordPress-Webseiten.

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
WordPress vs. Baukasten
Wieso eine Website mit WordPress erstellen? Das ist doch kompliziert?!
Es gibt sehr viele Baukasten-Anbieter für Websites. Sie alle haben den Vorteil, dass du ein Gesamtpaket kaufst. Du musst dich um den ganzen Rest kaum noch kümmern und erstellst einfach den Inhalt deiner Seite. Sie haben aber auch Nachteile…
Ganz ehrlich: ich hab mich mit Baukästen nicht lange beschäftigt, aber Baukästen gelangen schnell an Grenzen. So einfach wie sie zu nutzen sind, so beschränkt sind sie auch. Sie wurden für Verbraucher entwickelt, die sich nicht tiefer mit dem Thema eigene Website erstellen befassen möchte. Ebenso muss hier nicht tief in die Tasche gegriffen werden, sich von einem Profi die Website erstellen zu lassen und sind selbsterklärend. Sie erfüllen als All Inklusive Paket für Einsteiger ihren Zweck.
Baukästen beinhalten alles Wichtige, sind dafür wenig flexibel und werden schnell teuer. Wie ein fertig eingerichtetes Appartement, ausgestattet mit dem Nötigsten.
WordPress ist wie eine Wohnung, die hell und lichtdurchflutet all deinen Ideen und Möglichkeiten Platz bietet. Es bietet die Basis und wartet darauf, von dir eingerichtet zu werden. Schauen wir uns WordPress genauer an.
WordPress-Website erstellen: Host und Domain
Die Auswahl des Hosts, um deine Website zu erstellen
Bevor du mit dem Erstellen einer WordPress-Website startest, benötigst du einen Platz, wo deine Website wohnen darf. Sozusagen das Grundstück, der sogenannte Host. Hierbei handelt es sich um Server, die verteilt auf der Erde stehen und von einem Hoster verwaltet werden. Dieser stellt Speicherplatz zur Verfügung und passt auf die Daten auf. Je weniger Platz deine Domain teilen muss und je besser die Server betreut werden, umso schneller die Website. Es lohnt sich, sich gut zu informieren, welcher Host für deine Website geeignet ist.
Ich selbst bin beim Hoster ALL-INKL*, da hier die Ladezeiten wirklich super sind. Das Anlegen und die Verwaltung sind übersichtlich und einfach gestaltet. Die Preise und der Support sind spitze und die Server stehen in Deutschland, was im Rahmen der DSGVO ziemlich wichtig ist. Es gibt natürlich noch jede Menge anderer Top Hoster. Vergleiche Preise, schau was enthalten ist (Stichwort SSL-Zertifikat, DNS-Einstellungen und evlt. Mailpostfach) und lies dir am Besten ein paar Bewertungen durch. Gängige Hoster sind auch Ionos, Strato, Bluehost, Raidboxes und viele weitere, wobei ich von Massenhostern immer abrate.
*hierbei handelt es sich um einen Affiliate-Link: wenn du hierüber buchst erhalte ich eine kleine Provision. Du bezahlst dafür nicht mehr.
Die Domain für deine Website
Die Domain ist die Webadresse bzw. der URL-Link, über welchen die Homepage (Startseite) deiner Website gefunden wird. Es ist die Straße und Hausnummer deines Internetauftritts. In meinem Fall ist es nadinschmidt.com. Jede Unterseite entspricht einem Raum in deiner Wohnung, der sich mit einem eigenen Wort an deine Domain anschließt (der Permalink). Zum Beispiel: nadinschmidt.com/kontakt.
Nach der Anmeldung beim Host erhältst du sämtliche Zugangsdaten und kannst dort auch eine Domain erwerben. Eine Domain könntest du auch separat vorab erwerben. Zum Beispiel, wenn du dir bereits eine reserviert hast, weil du diesen Namen unbedingt haben wolltest. Beim Erwerb einer Domain wird auch überprüft, ob diese bereits vergeben ist. Recherchiere auch in deinem Interesse, ob es vielleicht bereits ähnliche Domains gibt. Denn sonst könntest du leicht mit einem Mitbewerber verwechselt werden und dir entgehen wichtige Kunden. Beachte auch, dass manche Endungen (z.B. .com) nach Registrierung 90 Tage gesperrt sind und du solange nicht einfach den Host wechseln kannst.
Installation von WordPress
Nach dem Kauf der Domain kannst du WordPress installieren. Das dauert meist nicht lang und es sind nur ein paar Klicks, die meisten bieten eine 1 Klick Installation an. Bei der Installation von WordPress vergibst du auch deine Zugangsdaten. Achte bei der Wahl des Benutzers, keinen leicht zu erratenden Namen zu nehmen, um es Hackerangriffen schwerer zu machen. Auch der eigene Name oder die Bezeichnung Admin sind nicht zu empfehlen.
SSL-Zertifikat
Ich empfehle sofort das SSL-Zertifikat zu aktivieren. Dieses macht aus dem http ein https und überträgt Daten verschlüsselt.
WordPress-Website erstellen: Aufbau
Sobald du WordPress installiert hast, kommst du über deine URL auf deine Website. Du siehst eine WordPress-Seite mit Standard Theme.
Über deine Domain und den Zusatz /wp-admin gelangst du zum Login in das Backend deiner Seite.
Dort ist das typische WordPress-Dashboard zu sehen. Das sieht auf den ersten Blick sehr verwirrend aus und hat überhaupt nichts mit einer Website, wie du sie erwartest, zu tun.
WordPress wurde ursprünglich für Blogs erstellt. Darauf ist es auch heute noch optimiert. Es wurde über die Jahre so ausgebaut, dass sich damit auch eine Website erstellen lässt. Mithilfe von Themes, Buildern und Plugins sind die Möglichkeiten fast unendlich! Mit Programmierkenntnissen sind sie es. Die brauchen wir dank Pagebuildern nicht mehr zwingend.
Es ist heute noch so beliebt, weil es kostenlos ist und immer weiter ausgebaut wird.
Aber: allein mit der Installation von WordPress kommen wir noch nicht sehr weit. Wir benötigen noch ein paar Feinheiten, Schränke und Regale für unsere Wohnung.
WordPress Frontend und Backend
Das Frontend ist kurz gesagt das, was der Website-Besucher, sieht. Also so, wie du deine URL eingibst und deine Startseite erscheint.
Das Backend dagegen besteht aus unterschiedlichen Menüs und Unterpunkten. Hierüber werden alle Einstellungen vorgenommen und neue Seiten für die Website erstellt.

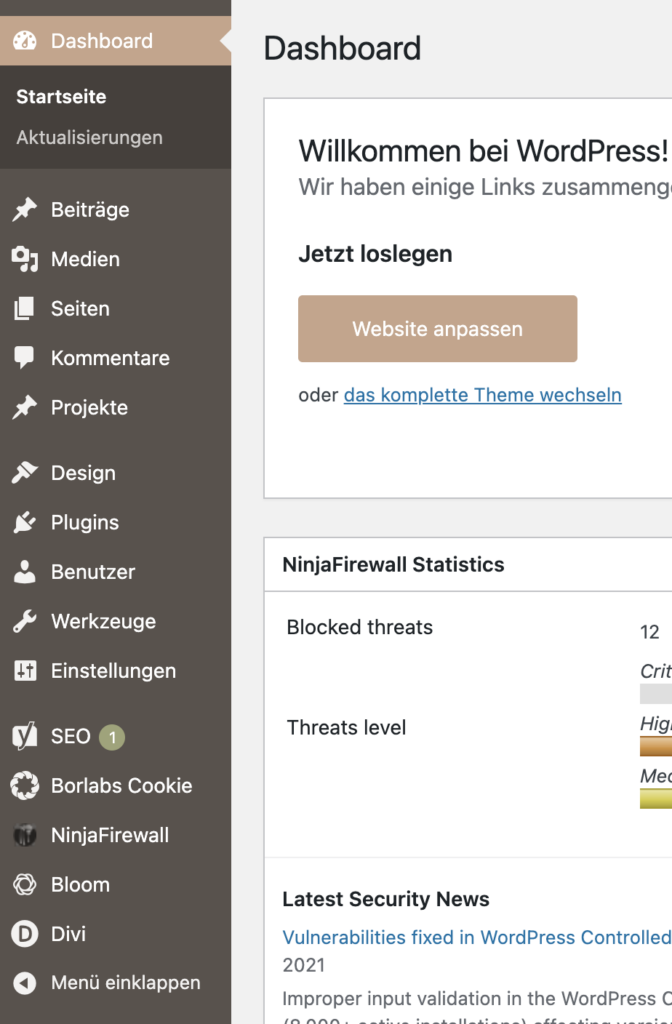
WordPress Backend
Gehen wir die wichtigsten Backend-Bereiche im Schnelldurchlauf von oben nach unten durch:
- Startseite: hier siehst du grundsätzliche Informationen zu deinem WordPress und vorhandene Aktualisierungen.
- Beiträge: das ist der eigentliche Kern von WordPress. Beiträge sind Blog-Beiträge wie dieser hier. Also fast alles, was du im Internet zu lesen bekommst, wenn du nach etwas recherchierst. Alles wird in Beiträgen verpackt und als Information bereit gestellt. Beiträge werden meist auf einer Blog-Seite und in Kategorien zusammen gefasst.
- Projekte sind ähnlich wie Beiträge, werden aber chronologisch absteigend angezeigt.
- Die Medien enthalten alle Bilder und Dateien, welche du in WordPress an irgendeiner Stelle einfügst. Bilder müssen auf die richtige Größe angepasst und mit kleiner Dateigröße hochgeladen werden. Anschließend wird noch die Beschreibung ausgefüllt, um auch über die Bildersuche Besucher auf die Seite zu locken. Jetzt wird das Bild noch manuell in den Beitrag oder die Seite eingefügt.
- Die Seiten sind das, womit eine Website aufgebaut wird. Es werden unterschiedliche Seiten, zum Beispiel für die Homepage, Kontakt, Blog oder Leistungen angelegt und zu einem Menü verbunden.
- Über das Design können Themes installiert oder das Menü angepasst werden.
- Plug-Ins dienen dazu, die Seite um wichtige Einzelteile zu erweitern, ähnlich wie Deko. Dazu komme ich ganz unten nochmal.
Über Benutzer und Einstellungen sind weitere Feinheiten für die WordPress-Seite vorzunehmen. Das lassen wir jetzt mal außen vor…
WordPress Themes
Eine WordPress-Seite kommt standardmäßig schon mit einem Theme daher. Das Theme bestimmt das Aussehen der fertigen Seite. Es zeigt uns wo sich unser Menü befindet und wie die Seite aufgebaut ist. Wir können es im Rahmen der gegebenen Möglichkeiten anpassen und so die Seite herrichten, wie sie uns gefällt. Es gibt sehr viele unterschiedliche Themes, entweder direkt in WordPress in der Rubrik Design, oder man erwirbt ein Theme und lädt es in WordPress hoch.
WordPress Page-Builder
Ein visueller Builder hilft beim Aufbau der Website. Damit können wir live auf der Seite Inhalte erstellen, statt umständlich im Backend.
Zwei beliebte Page Builder im Vergleich:
PageBuilder Elementor Plugin vs. Divi von Elegant Themes
Beides sind beliebte, visuelle Builder. Mit beiden lässt sich fast alles auf einer Seite machen, so dass du auf viele zusätzliche PlugIns verzichten kannst.
DIVI und Elementor kannst du grundsätzlich zum ausprobieren kostenlos nutzen. Um bei Elementor auf den vollen Umfang zugreifen zu können benötigst du die Pro-Version, welche jährlich abgerechnet wird.
DIVI kommt gleich als volles Paket an. Du benötigst aber eine Lifetime-Lizenz, damit es weiter aktualisiert wird.
Während Elementor ein Plugin ist und ein Theme als Grundlage braucht, um dieses anzupassen, ist DIVI beides in einem. Es ist sowohl Theme als auch Builder. Jedoch gibt es auch bei DIVI die Möglichkeit, nur das Plug-In zusammen mit einem anderen Theme zu verwenden.
Es gibt beim Aufbau mit WordPress kaum Grenzen und es ist vergleichsweise günstig. Jedes Theme und jeder Builder hat seine Vor- und Nachteile. Elementor und DIVI sind sehr Anwenderfreundlich und bieten sich gerade für visuelle Menschen wie mich an.
WordPress Plugins
Plugins sind Erweiterungen für WordPress, um Lücken zu schließen. Da Webseiten sehr unterschiedlich sind, macht es Sinn, Plugins einzeln hinzuzufügen um auf die gewünschten Funktionen zugreifen zu können. Sie sind Fenster, Türen, Schlösser und Vorhänge deiner Wohnung. Für alles gibt es ein zusätzliches Plugin, das eine wichtige Sicherheits-Funktion erfüllt oder nur einen nette Spielerei ist. Zum Schluss werde ich nochmal alle unentbehrlichen Plugins auflisten und kurz erklären.
Beachte das, bevor du eine WordPress Website erstellst
Zielgruppe und Zweck
Zuerst musst du dir über folgendes im Klaren sein: Was ist deine Zielgruppe und welches Ziel verfolgt die Website?
Eine Website dient als eine Art Visitenkarte, Repräsentations- und Informationsportal.
Sie vereint Persönlichkeit und Message und soll deine gewünschte Zielgruppe ansprechen.
Das Ziel der Website kann sich ebenfalls unterscheiden: sollen damit Kunden generiert werden, um Umsätze zu steigern? Oder dient sie der Informationsverteilung und als passive Einnahmequelle durch einen gut gefüllten Blog?
Die Website eines Fotografen besticht nicht durch Text, sondern durch Bilder. Während dagegen die Seite einer Beratungsagentur bereits durch Informationstexte auf die Arbeit verweist.
Branding – Farben und Schriften für deine Website
Falls dein Brandin steht, ist dieser Schritt hinfällig.
Bevor eine Website erstellt wird, sollten Schriften und Farben klar sein. Branding spiegelt zum einen deine Persönlichkeit, soll deine Zielgruppe ansprechen und dich von anderen unterscheidbar machen. Eine Mischung aus einer kräftigeren, dunklen Farben und helleren Pastelltönen bietet sich bei Websiten meist gut an. Möglich ist auch eine Website, welche vorherrschend weiß mit einigen wenigen dunklen Akzenten ist. Hier entscheidet der eigene Geschmack, das Produkt und die Zielgruppe.
Hilfreich beim Finden der eigenen Farben kann ein Moodboard sein. Hierzu werden Bilder aussgesucht, die die eigene Stimmung und Person, sowie Zielgruppe gut widerspiegeln. Damit lassen sich leicht die passenden Farben finden. Um die Töne zu verfeinern und abzustimmen kann ich Coolors empfehlen. Hier können Fotos hochgeladen und unterschiedliche Schattierungen nebeneinder gelegt werden. Alternativ gibt es auch wahnsinnig viel Inspiration bei Pinterest. Mit Tools wie ColorSlurp kann übrigens jede beliebige Farbe am Bildschirm bestimmt werden, so dass du die Farbwerte hast, um diese selbst einzusetzen.
Zu Empfehlen ist auch ein Branddesigner, welche die Schriften und Farben heraussucht und aufeinander abstimmt.
Genauso verhält es sich auch mit den Schriften. Kombiniere maximal 2-3 Schriften, wobei die ausgefallenere davon nur sparsam eingesetzt wird. Etwas für Überschriften oder Zitate.
Aufbau einer Website mit WordPress
Auf das Herzstück gehe ich nur kurz ein. Denn: es sollte klar sein, dass beim Aufbau einzelne Seiten erstellt und diese dann mit Inhalten gefüllt werden. Das Internet ist voll von Möglichkeiten, dir zu zeigen, wie das geht und mit jedem Theme / für jede Zielgruppe ist es etwas anders. Worum es mir in diesem Beitrag geht, ist, dir zu verdeutlichen, was du alles vor dem Erstellen einer Website mit WordPress benötigst und wie die Zusammenhänge sind. Es ist auch vollkommen davon abhängig, welcher Builder benutzt wird oder wie die Seite am Ende aussehen soll. Hol dir hier also am besten eine kleine Anleitung direkt zu deinem verwendeten Builder oder buche ein Coaching für DIVI bei mir.

Budgetfreundliche Starterwebseiten
Schau dir die fertigen WordPress-Webseiten für Business Starter an!
WordPress Website erstellen in Kurz:
- Kaufe dein Hosting-Paket mit kostenlosem SSL, genug Speicher und schnellen Servern. Bitte keine billig-Massen-Anbieter. Installiere auf deiner Domain WordPress.
- Aktiviere das SSL Zertifikat. Damit erhältst du ein „s“ zum http deiner URL. Also https. Das ist wichtig, es gleich zu machen, da alle deine Bilder über die alte URL in deiner Mediathek gespeichert werden und nach Aktivieren des SLL Zertifikats nicht zugeordnet werden können.
- Wenn es dir wichtig ist, dass deine Seite während des Aufbaus nicht gefunden wird (das macht absolut Sinn, denn sonst laden deine unvollständigen oder geänderten Seiten und Links bereits im Netz!), aktiviere ein Plugin wie Coming Soon Page, damit wird deine Seite im Wartungsmodus angezeigt. Du kannst auch die Google-Indexierung deaktivieren, damit dich Suchmaschinen nicht finden. Beides sollte nach Fertigstellung selbstverständlich entfernt werden.
- Überlege dir, welche einzelnen Seiten du haben möchtest.
- Skizziere vorab, wie diese aussehen sollen.
- Bitte benutze keine vorgefertigten Layouts aus der DIVI Bibliothek. Diese sind zwar super schön und erleichtern dir erstmal das Design, sind aber schwierig in der Responsive-Anpassung und enthalten gerade für Starter viel zu viel Schnickschnack, der schwierig in der Anpassung ist. Abschauen ist erlaubt.
- Lege dir EINE Seite an und optimiere diese in der Formatierung. Passe alle Abstände, Schriftgrößen, Überschriften, Buttons etc. in der Desktop, Tablet und Mobilansicht an. Schau, dass auch Mobil alles tip top aussieht. Arbeite am besten mit den Presets in DIVI und vergebe für unterschiedliche Textpassagen verschiedene Formatierungen.
- Jetzt kannst du diese Seite immer duplizieren und hast schon eine 1A formatierte Website. Du sparst dir die komplette Formatierung hinterher.
- Lege deine Seiten grob an und verfeinere Sie dann nach und nach, wenn du dir sicher bist, welche Elemente auf welche Seite sollen.
- Überlege dir vorab, welches Keyword du auf deiner Seite hervorheben möchtest. Keywords sind Teil der Suchmaschinenoptimierung (SEO). Deine Texte sollten sich daran orientieren, damit deine Seite besser über Google gefunden wird. Übertreib aber nicht (Stichwort Keyword-Stuffing), deine Texte sollen sich gut anhören. Dazu am Besten direkt ein SEO Plugin installieren.
- Lade Bilder erst hoch, wenn du die Größe reduziert (max. 300 kB) und die Pixelgröße angepasst hast. Passe den Dateinamen sinnvoll an deine Seite an und fülle die leeren Textfelder in der Mediathek aus. Auch über Bilder kann deine Seite gefunden werden.
- Platziere Buttons und Kontaktformulare, aber nehme die Verlinkungen erst ganz zum Schluss vor, wenn du alle Seiten fertig gestellt hast. Dann natürlich nicht vergessen.
- Wenn alle deine Seiten fertiggestellt sind, prüfe alle Links und Buttons auf Funktion.
- Installiere Plugins, vor allem für die Sicherung.
Mobile Optimierung – Responsive-Anpassung deiner Website
Achte zuletzt darauf, deine Seiten für die Mobilansicht anzupassen. 80% der Website-Besucher betrachten diese auf dem Smartphone. Das ist zwar schade, wenn man sich extra viel Mühe für die schöne Darstellung des eigenen Auftritts gegeben hat, ist aber nun mal so. Auch für die Suchmaschinenoptimierung gilt mobil first. Mit DIVI funktioniert das ganz einfach und es lassen sich auch einzelne Elemente für die jeweilige Ansicht ausblenden, wenn sie nicht unbedingt gebraucht werden.
Kommen wir noch zu den Plugins.
WordPress Website erstellen: Plugins
Hierbei handelt es sich um Empfehlungen von Plugins, welche ich entweder selbst benutze oder welche sich großer Beliebtheit erfreuen.
Hier noch meine Auswahl an Must-have Plugins: Must have wordpress plugins
Bedenke bei der Auswahl deiner Plugins, dass zu viele Plugins deine Seite langsam machen. Eine Seite sollte nicht länger als 2 Sekunden zum Laden brauchen, ab 4 Sekunden ist sie deutlich zu langsam. Besucher springen ab und sie fällt im Google-Ranking. Ebenso ist ein Plugin ein Tor nach außen, also eine potentielle Gefahrenquelle für Hackerangriffe. Beschränke dich also auf so wenige wie möglich.
Wichige Plugins
- Cookie Plugin mit Opt-In Funktion: Laut DSGVO darf eine Website erst zusätzliche Cookies setzen, wenn der Besucher diesen zugestimmt hat. Demnach reicht ein einfaches Banner nicht mehr aus, wenn du nicht-essentielle Cookies setzt, sondern es muss aktiv in die Nutzung eingewilligt werden. Analysetools und ähnliches laufen somit auch nicht mehr direkt über die Website, sondern werden in das Cookie-Plugin eingebunden. Ein Beispiel dafür ist das beliebte Borlabs-Cookie* oder Real Cookie Banner. Übrigens: wer ausschließlich essentielle Cookies setzt, braucht auch keinen Banner.
- Backup: Hierbei handelt es sich um ein Sicherung der gesamten Website. Du kannst einstellen, wie oft die gesamten Daten gesichert werden sollen. Durch das Backup lässt sich die Seite jederzeit neu bespielen oder umziehen. Wichtig ist hierbei, das Plugin so einzustellen, dass die Daten nicht auf deinem Server sondern irgendwo extern gespeichert werden. Etwa auf deinem PC oder in einem Cloud-Speicher. Ich habe dir dazu eine Anleitung mit meinem Lieblingstool UpdraftPlus* geschrieben.
- Firewall: um deine Seite vor Angriffe zu schützen benötigst du eine Firewall. Zum Beispiel die NinjaFirewall.
- Antispam-Bee: blockiert Spam, solltest du eine Kommentarfunktion haben.
- Autoptimize, WP Performance Score Booster, WP Optimizer oder WP Rocket, um Bilder, CSS, HTML und Javascript zu minimieren. Beschleunigt die Website.
- Yoast SEO oder Rank Math: diese Plugins unterstützen dich dabei, deine Seite für die Suchmaschinen zu optimieren. Du legst Keywords für deine Seite fest und das Plugin unterstützt dich dabei, das Keyword richtig einzusetzen. SEO ist nötig, um über Suchmaschinen wie Google überhaupt gefunden zu werden. Gerade mit Rank Math deckst du hier schon einen guten Bereich ab, den du nach und nach erweitern kannst (zB Google Search Console, Keywordoptimierte Blogartikel etc).
Schnickschnack-Plugins
- Shariff Wrapper: DSGVO-konformes teilen deiner Beiträge in Social Media.
- Imagify: verkleinert Bilder. Trotzdem sollten Bilder bereits vor dem Upload optimiert werden.
- Enhanced Media Library: um Schriftarten auf den Server zu laden (wichtig für die DSGVO!).
- Broken Link Checker: prüft alle Links der Seite auf Funktionalität.
- Slider-Revolution: für schöne Slider, falls dein Builder das nicht kann (DIVI kann das!).
- Duplicate Pages: damit lassen sich erstellte Seiten einfach duplizieren und du musst sie nicht jedes mal von 0 neu aufbauen (kann DIVI auch).
- Enable Media Replace: Bilder einfach über die Mediathek austauschen. Das neu hochgeladene Bild wird überall dort eingesetzt, wo das alte platziert war.
- Better Search Replace: Worte in der gesamten Datenbank austauschen
- Easy Table of Contents: um so ein schickes Inhaltsverzeichnis wie das oben zu erstellen.
- Smash Balloon: deinen Instagram-Feed auf der Website anzeigen lassen.
Datenschutz-Hinweis
Google Analytics: ist kein Plugin, muss aber über ein Plugin wie Borlabs Cookie eingebunden werden. Wenn du dir deine Websiteanalyse gar nicht erst anschaust, dann verzichte drauf.
Facebook-Pixel: auch kein Plugin, muss aber auch über ein Plugin wie Borlabs Cookie eingebunden werden.
Google Fonts: Auch kein Plugin, aber laut DSGVO dürfen keine Google Fonts auf der Website verwendet werden. Diese laden bei jedem Besucher neu und stellen so eine Verbindung zu Google her, über welche Daten des Besuchers übertragen werden. Abhilfe schafft hier Schriften manuell auf den Server zu laden. Wie das geht, erfährst du bei Nicole.
DSGVO, Datenschutz und Impressum
Zuletzt braucht deine Website noch eine Datenschutzerklärung, ein Impressum und du musst ein Verarbeitungsverzeichnis anlegen. Beides kannst du dir zum Beispiel bei e-recht24.de oder (noch besser) Dr. Schwenke generieren lassen. Beachte, dass deine Angaben korrekt und vollständig sein müssen. In deiner Datenschutzerklärung muss alles enthalten sein, was auf deiner Website eingebunden wurde. Also auch Kontaktformulare, Cookies, Kalenderapps, Google Analytics, Whatsapp-Nummer… Alles eben.
Ich möchte ausdrücklich darauf hinweisen, dass es sich hierbei nur um einen Hinweis, keine Beratung handelt. Ich übernehme keine Haftung. Jeder Webseiteninhaber haftet selbst für seine Website. Für eine wirklich rechtskonforme Absicherung solltest du dir eine Datenschutzerklärung von einem Rechtsanwalt erstellen lassen.
Übrigens: sobald du Facebook und Instagram für dein Business verwendest, benötigst du hier auch eine Datenschutzerklärung und ein Impressum.
Fragen? Schrei(b)!

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check