Du hast Bilder oder Schriften lokal auf deiner Website oder in deinem Blog mit dem Divi Builder hochgeladen und nach dem Speichern wird im Front-End nichts oder eine Standardschrift angezeigt?
Dann hast du höchstwahrscheinlich keine saubere Weiterleitung auf https eingerichtet (Stichwort SSL-Zeritifikat). Wir sprechen hier auch vom Mixed Content.
Schriften oder Bilder werden im Divi Frontend nicht anzeigt: Mixed Content beheben
So prüfst du meine Annahme:
- Öffne eine betroffene Webseite deiner Website im Inkognito-Modus eines Browsers (idealerweie Google Chrome). Den Inkognito oder privat-Modus findest du, wenn du das Browsericon mit einem Rechtsklick anklickst und Neues Inkognito oder Privates Fenster auswählst.
- Klilcke nun mit einem weiteren Rechtsklick auf eine beliebige Stelle der Webseite und wähle im erscheinenden Auswahlfenster Untersuchen (Google Chrome).
- Nun öffnet sich am rechten oder unteren Rand ein weiteres Fenster. Suche darin den Reiter Console. Wenn dort eine Fehlermeldung mit Bezeichnung Mixed Content erscheint, gehe ich mit meiner Annahme richtig. 🙂
Der Fehler schleicht sich gerne ein, wenn das SSL-Zertifikat erst nach der WordPress Installation eingerichtet wurde. Darum sollte das immer zuerst geschehen, damit alle Inhalte unter dem https Pfad hochgeladen und gespeichert werden.
Nun zur Lösung:

Budgetfreundliche Starterwebseiten
Schau dir die fertigen WordPress-Webseiten für Business Starter an!
So werden Fonts/Schriften in Divi auch nach dem Speichern im Frontend angezeigt
Wir müssen nun auch die unter http gespeicherten Elemente unter https speichern.
SSL-Zertifikat für alle Inhalte aktivieren
Diesen Schritt brauchst du nur, wenn du kein generelles SSL Zertifikat über deinen Hostinganbieter eingerichtet hast. Hast du das schon getan, aber vorab bereits WordPress installiert, kannst du das überspringen.
Installiere das Plugin Really Simple SSL & aktiviere es.
- Wechel in die Plugin-Einstellungen,
- stelle alles auf https um,
- lösche das Plugin
- und klicke https behalten.
Sicherheitshalber installierst du das Plugin, lädst die Schriften hoch und löscht das Plugin erst dann wieder.
Jetzt noch den Divi-Cache unter Divi Optionen, den Cache deines Optimierungsplugins und deinen Browsercache leeren.
http Inhalte in https Inhalte umwandeln
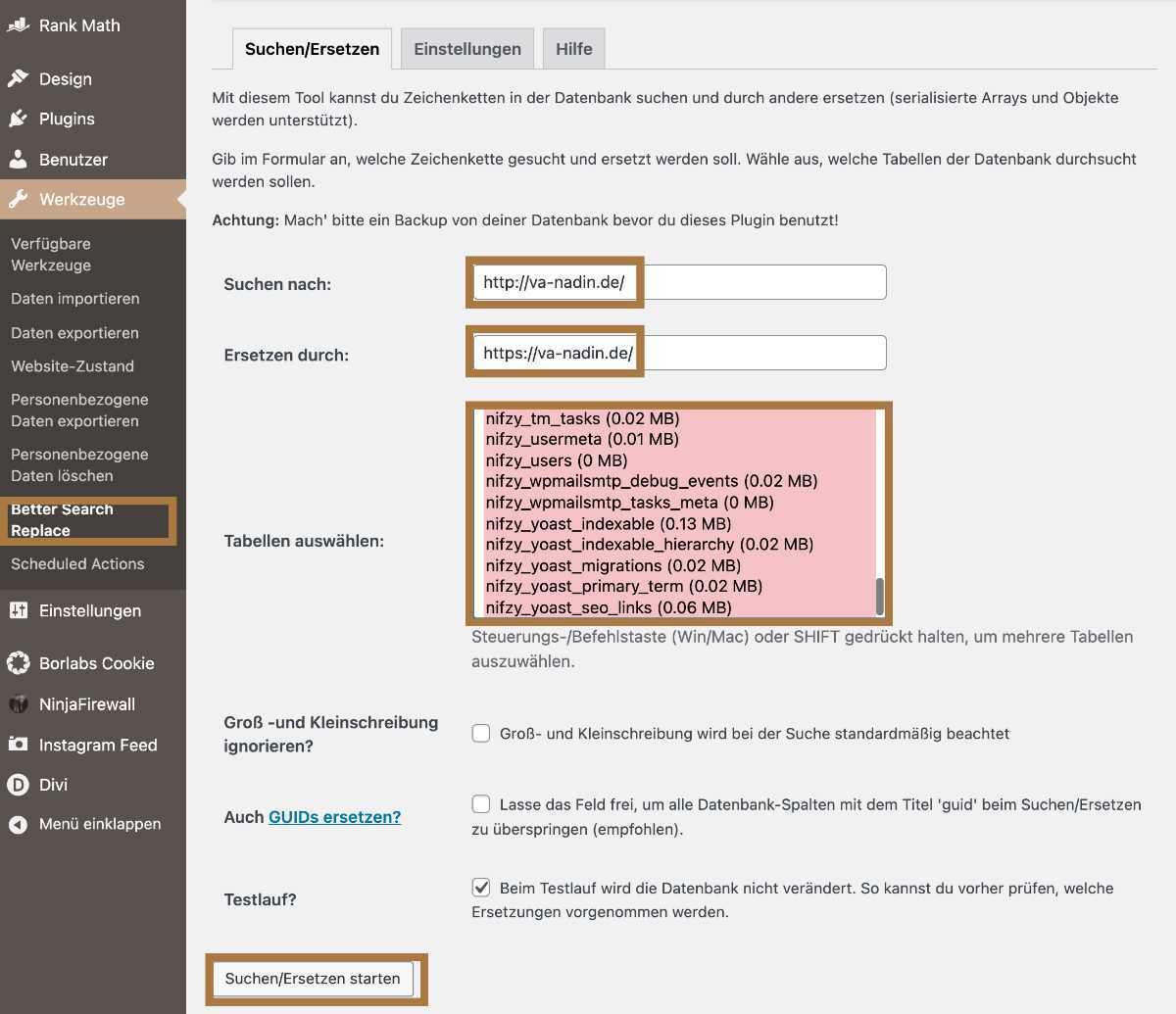
Installiere das Plugin Better Search Replace & aktiviere es.
- Rufe es unter WordPress Werkzeuge auf,
- gib bei Suchen nach den alten Pfad ein (hier zB http://nadinschmidt.com/)
- bei Ersetzen den neuen ( hier https://nadinschmidt.com/)
- ACHTUNG: überdenke genau, was du hier eingibst. Denn es werden alle entsprechenden Felder in der Datenbank verändert. Die Angabe sollte also möglichst präzise sein.
- Markiere alle Tabellen (die ganzen Einträge da in dem kleinen Fenster in der Mitte. Markiere das oberste, halte Shift gedrückt und markiere das unterste)
- Lass zuerst den Testlauf laufen und schau dir an, ob überhaupt Änderungen zu machen sind
- Wenn ja, dann kannst du das nochmal ohne Testlauf machen
- Lösche das Plugin
Beispiel bei mir: Ersetze http://va-nadin.de/ durch https://va-nadin.de/

Eventuell musst du dich danach neu einloggen, weil sich auch der Anmeldepfad geändert hat.
Das Plugin kannst du jetzt wieder löschen, alle http Einträge wurden durch https ersetzt.
Jetzt noch den DIVI-Cache unter Optionen, den Cache deines Optimierungsplugins und den deines Browsers leeren.
Du kannst das Plugin auch super nutzen, um nach einem Websiteumzug den alten Pfad durch den neuen zu ersetzen und alles sauber zu starten.
In 99% der Fälle werden deine im Divi Builder hochgeladenen Bilder und Schriften jetzt auch nach dem Speichern und Beenden des Visual Builders im Frontend angezeigt.
Du brauchst Hilfe? Dann schrei(b).