DAS solltest du wissen, wenn du Webseiten mit Divi erstellst.
Für meine DIVI Webseiten hab ich so meine Tricks & Kniffe, die ich täglich anwende. Manche davon sind auf den ersten Blick nicht direkt erkennbar.
Seit März 2021 gibt es kaum Tage, an denen ich nicht die blau/grün/grauen DIVI-Linien einer Website vor mir sehe. Manchmal brauche ich nur 2-3 Klicks, um die Webseiten meiner Kunden ein gutes Stück hübscher zu machen.
Ich zähle dir hier nach und nach auf, was mir so auffällt und was dir das Leben als DIVI Webdesigner erleichtern kann!

Budgetfreundliche Starterwebseiten
Schau dir die fertigen WordPress-Webseiten für Business Starter an!
Aufbau & Arbeitsweise von DIVI verstehen
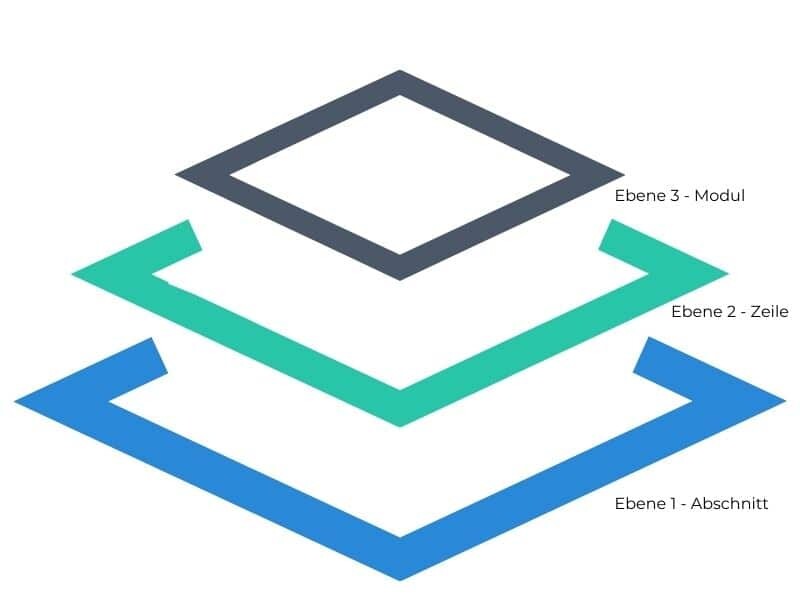
Etwas, das für mich selbstverständlich war – für Menschen ohne gute räumliche Vorstellungskraft ist das nicht so:
DIVI arbeitet mit Ebenen. Das heißt, zuerst kommt der Abschnitt, darauf/darin die Zeile und im Innersten das Modul.
Im Abschnitt können natürlich mehrere Zeilen nebeneinander und darin wiederum mehrere Module enthalten sein. Dank dieser Ebenen hast du extrem viele Möglichkeiten, mit Hintergründen, Farben und Bildern zu arbeiten, um Effekte zu erzeugen.

Hover- & Mobiloptimierung mit wenigen Klicks für DIVI Webdesigner
Du kannst so gut wie ALLES in DIVI an Hover und Mobil anpassen. Das blöde dabei: die Funktion ist erstmal versteckt. Erst, wenn du darauf achtest, findest du sie.
So kannst du für jede einzelne, noch so kleine Einstellung eine separate Einstellung für Mobil und Tablet hinterlegen und tolle Hovereffekte machen.
Du willst zB, dass ein Bild beim drüberhovern dunkler, heller oder farbig wird? Dann machst du das mit der Hover-Einstellung von DIVI.
Du willst, dass Mobil ein anderes Bild angezeigt wird als am Desktop? Oder dass die Trennlinie mobil kleiner ist als am Desktop?
[ma-gdpr-youtube video=“https://www.youtube.com/watch?v=lic9QCVzMCY“]
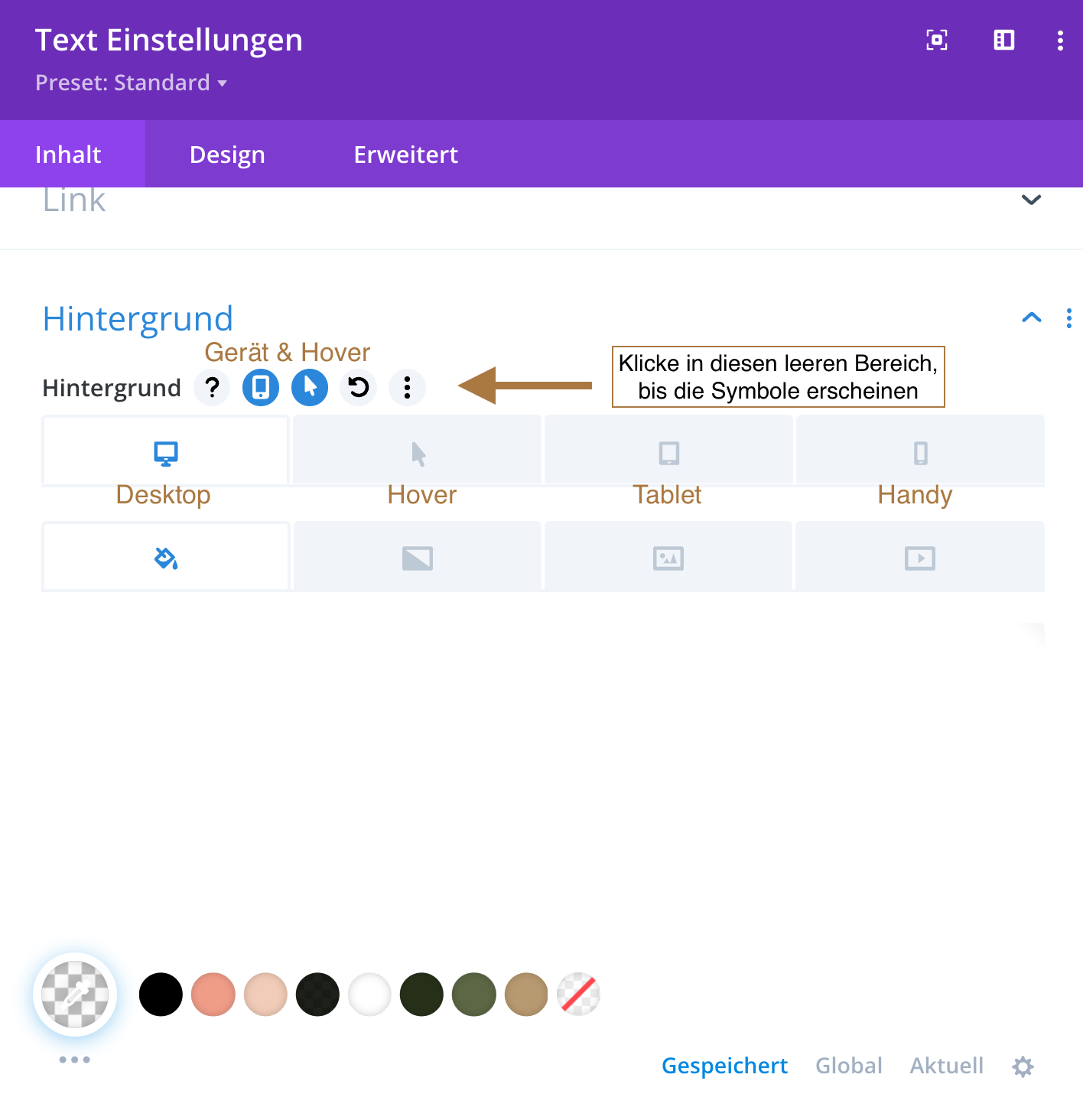
So gehts:
Öffne die Einstellungen eines Moduls/Zeile/Abschnitts und hovere mit der Maus über den weißen, freien Bereich rechts von der Überschrift. Manchmal musst du auch einfach ins weiße klicken. Dann tauchen die Symbole auf, du kannst auf das kleine Handy für Mobileinstellung und auf den Mauszeiger für Hovereffekte klicken und den Inhalt/Design darunter anpassen.

Vorsicht: beachte, dass diese Einstellung jetzt geöffnet ist und du sie wieder deaktivieren musst (wieder draufklicken), wenn du eine allgemeine Einstellung vornehmen willst. Ansonsten werden alle Änderungen nur für das ausgewählte Gerät oder den Hover vorgenommen.
Diese Einstellmöglichkeit findest du bei so gut wie allem: Texte, Farben, Größen, Abstände. Einfach mal mutig ins Leere klicken!

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
Presets als DIVI-Webdesigner richtig verwenden
DIVI bietet dir die geniale Möglichkeit, für jedes Modul das Standard-Preset anzupassen und weitere Presets zu erstellen.
Im Theme Customizer nimmst du die absoluten Basiseinstellungen vor. Schriftgröße, Farbe, Links, Button,…
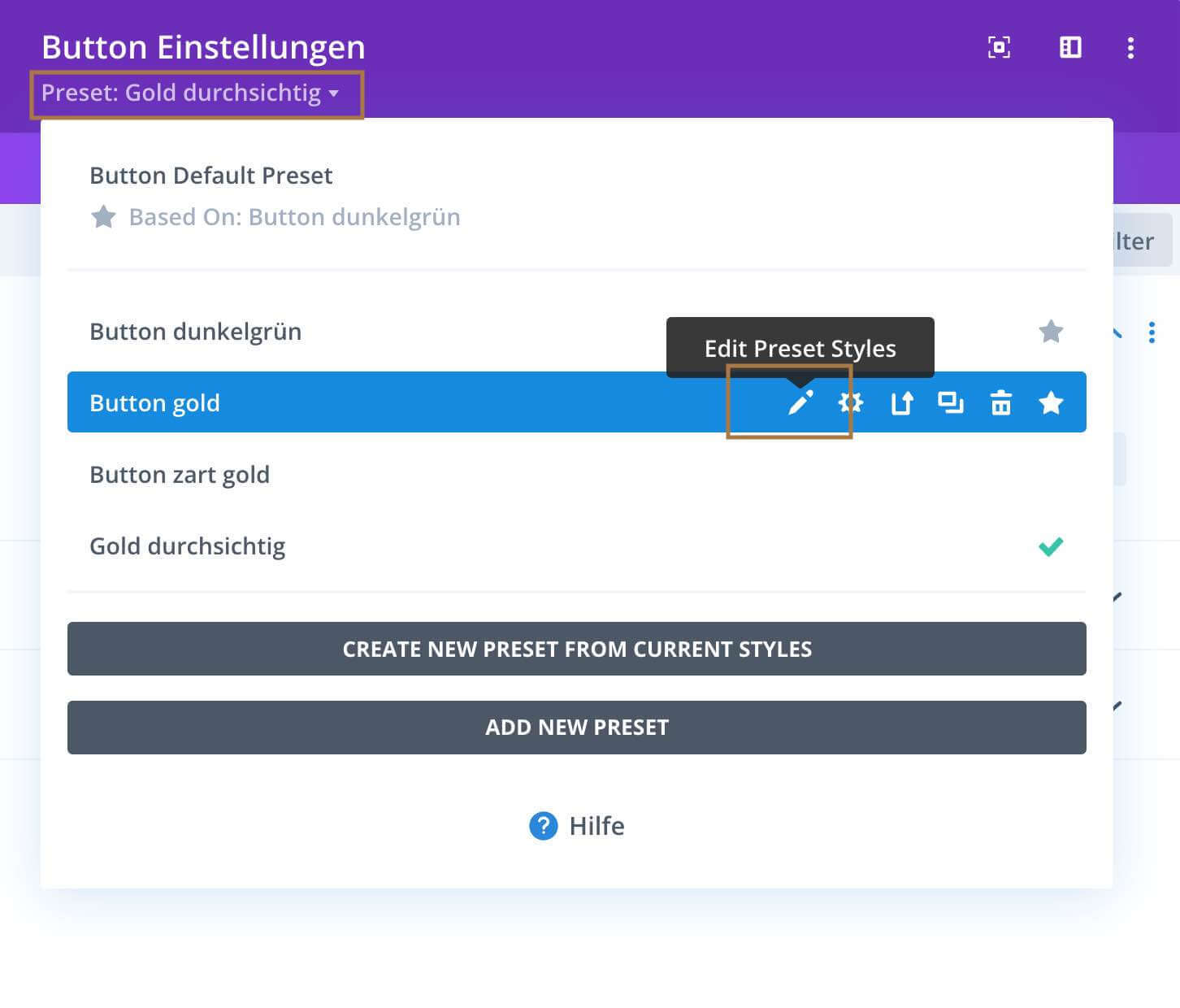
In den Presets kannst du jedes Modul nochmal ganz explizit designen und dieses Design überall wieder abrufen. Entweder änderst du dafür das Standard-Preset oder du legst aus deinem aktuellen Design ein neues Preset an, wenn du das Standard-Preset nicht überschreiben möchtest.

Dass du das Preset global bearbeitest, erkennst du übrigens daran, dass das Modulfenster nicht mehr lila, sondern grau ist.
Wenn du dann ein neues Modul verwendest, erscheint es entweder direkt im geänderten Standard-Preset oder du wählst einfach das passende Preset aus.
Mach das mit den Presets sauber und ordentlich, dann kannst du mit wenigen Klicks deine ganze Website bearbeiten.
Ein Beispiel: du hast zwei unterschiedliche Buttons. Das Standardpreset enthält einen roten Button, das Preset Buttons blau einen blauen. Wenn du jetzt den blauen Button auf deiner gesamten Website in einen grünen verwandeln möchtest, gehst du in die Preseteinstellungen und änderst sie hier ab (das Modulfenster ist grau). Schon sind alle blauen Buttons grün.
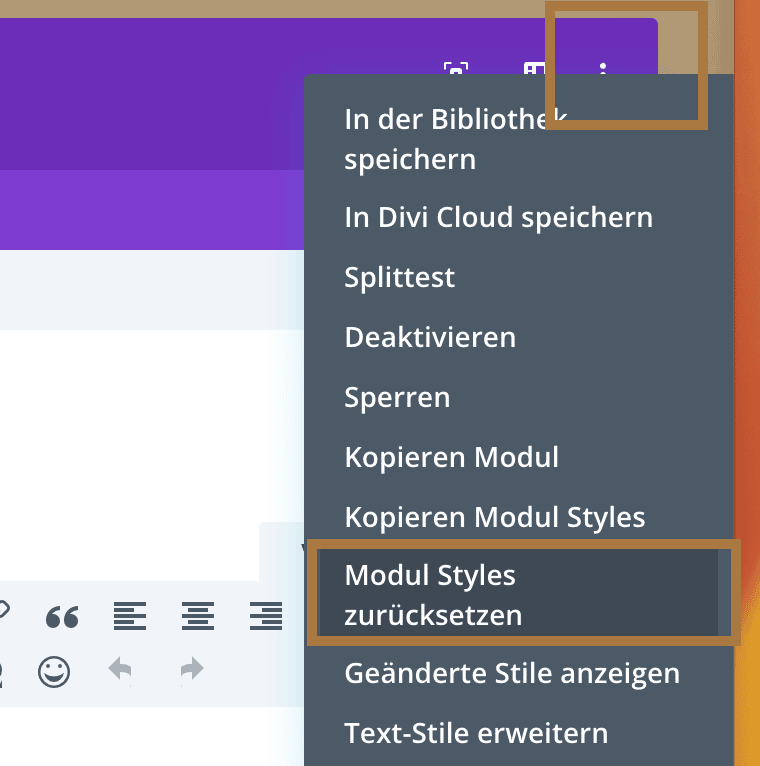
Solltest du ein Preset ändern und im Modul zeigt sich keine Änderung, dann klick einmal auf die 3 Punkte rechts oben im Modul und setze die Modul-Stiles zurück.

DIVI Bibliothek sinnvoll nutzen
Wenn du deine DIVI-Website erstellst, willst du bestimmte Bereiche immer wieder verwenden, ohne sie dauernd neu aufbauen zu müssen.
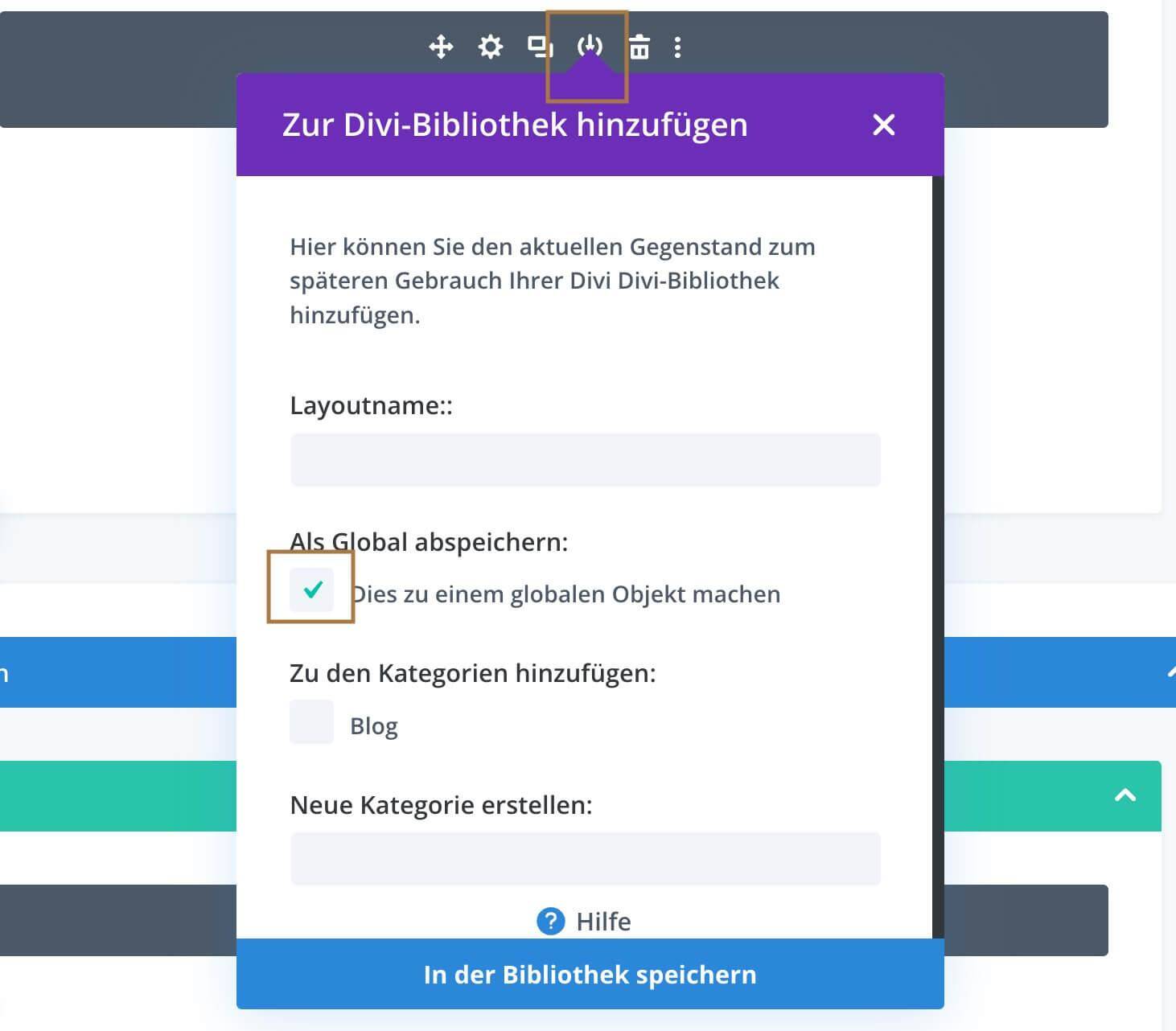
In der DIVI Bibliothek kannst du ganze Abschnitte, Zeilen und Module speichern. Das macht Sinn, wenn du bestimmte Elemente auf mehreren Seiten einfügen willst, zum Beispiel Kontaktformulare.
Wenn du den Haken bei „als globales Element speichern“ setzt, kannst du das Element auf mehreren Seiten einsetzen und Änderungen werden auf allen Seiten umgesetzt. Beispiel: du hast auf jeder Seite ein Kontaktformular als globales Element. Nun fügst du den Datenschutzhinweis hinzu. Dieser wird dann in jedes globale Kontaktformular eingefügt.

Globale Elemente erkennst du an einem knallgrünen Rahmen. Beachte: wenn du einen ganzen Abschnitt als globales Element deklariert hast und ein Modul entfernst, wird es auch in der Bibliothek aus dem Abschnitt entfernt.
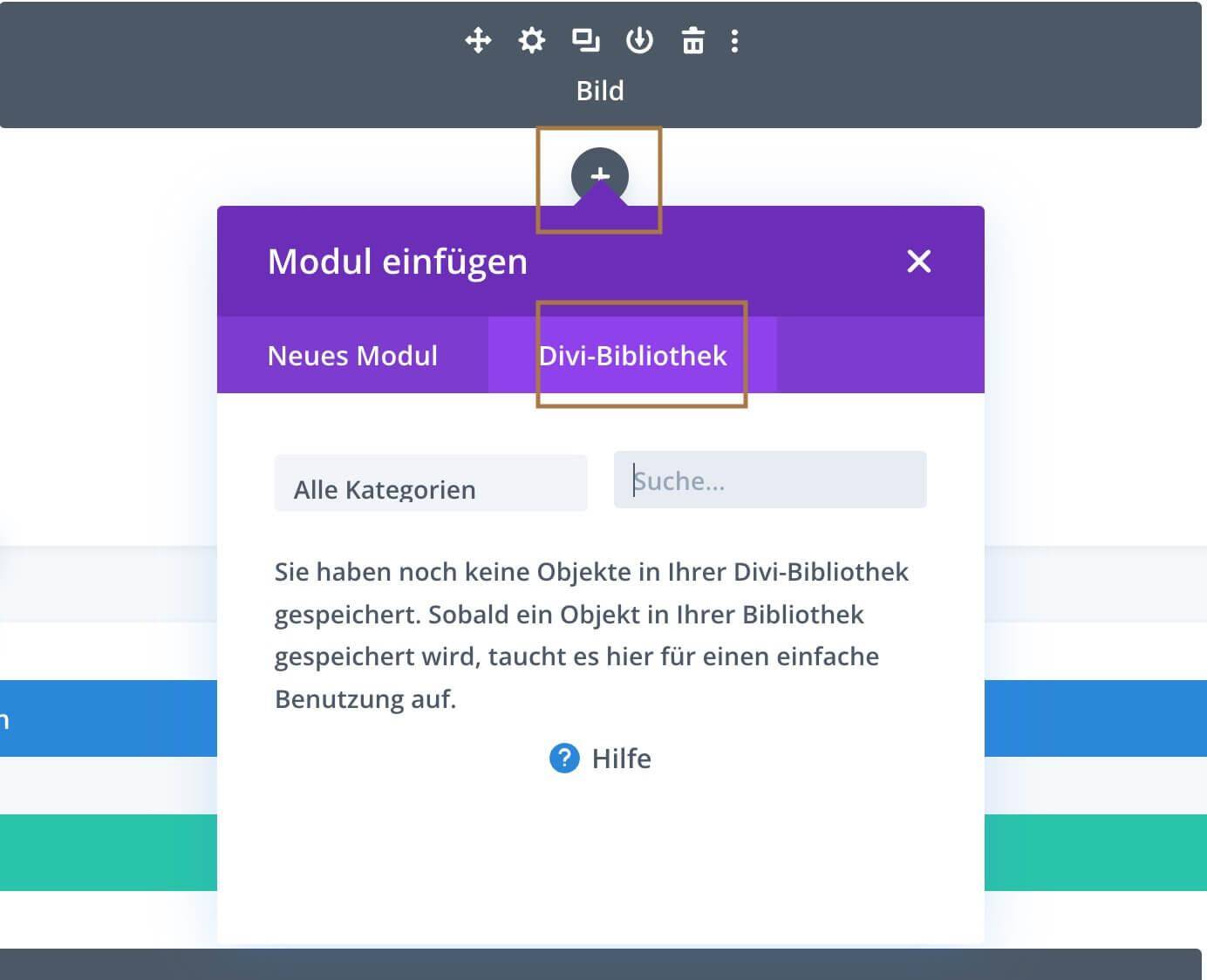
Ein Element aus der Bibliothek fügst du ein, indem du auf das Plus drückst und dann auf den Reiter DIVI Bibliothek wechselst. Du musst dazu natürlich entsprechend im Abschnitt, der Zeile oder im Modul sein, d.h. du kannst bei einer Modulauswahl keinen Abschnitt aus der Bibliothek laden.

Module in DIVI für die Mobilansicht ausblenden
Du kannst mit wenigen Klicks die Darstellung für Mobil und Tablet anders gestalten. Blende zum Beispiel unwichtige Elemente in der Mobilansicht ganz aus oder erstelle sie neu und blende das entsprechende für Desktop/Mobil aus.
Dazu gehst du einfach im Abschnitt/Zeile/Modul auf Erweitert → Sichtbarkeit und setze deine Auswahl.

Classic Editor statt Gutenberg für Beiträge in DIVI aktivieren
Du findest den Classic Editor viel besser für deine Beiträge als den Gutenberg-Editor? Dafür brauchst du bei DIVI kein extra Plugin.
Es hat übrigens einen guten Grund, wieso du Beiträge im Classic Editor schreiben solltest. Wenn du das Theme wechselst, dann sind alle deine Beiträge noch vorhanden. Wenn du sie im DIVI Builder erstellst, werden sie beim Themewechsel gelöscht. Seiten nachzubauen geht ja ziemlich fix, aber Beiträge können sich über die Jahre ja ansammeln.
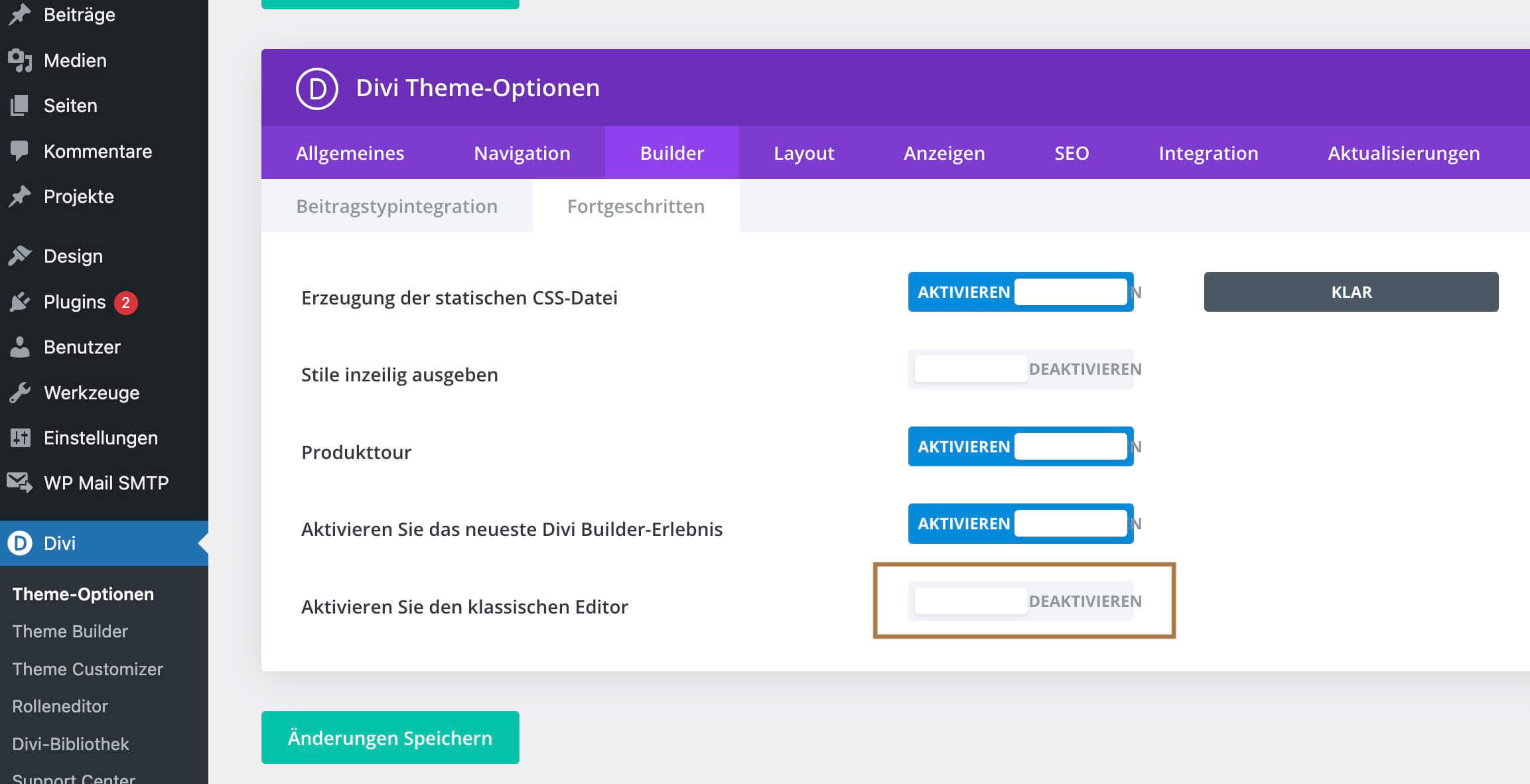
Wechsel in die DIVI-Optionen, geh zum Reiter Builder und Fortgeschritten.
Jetzt kannst du einfach den klassischen Editor aktivieren.

DIVI Builder für Beiträge deaktivieren
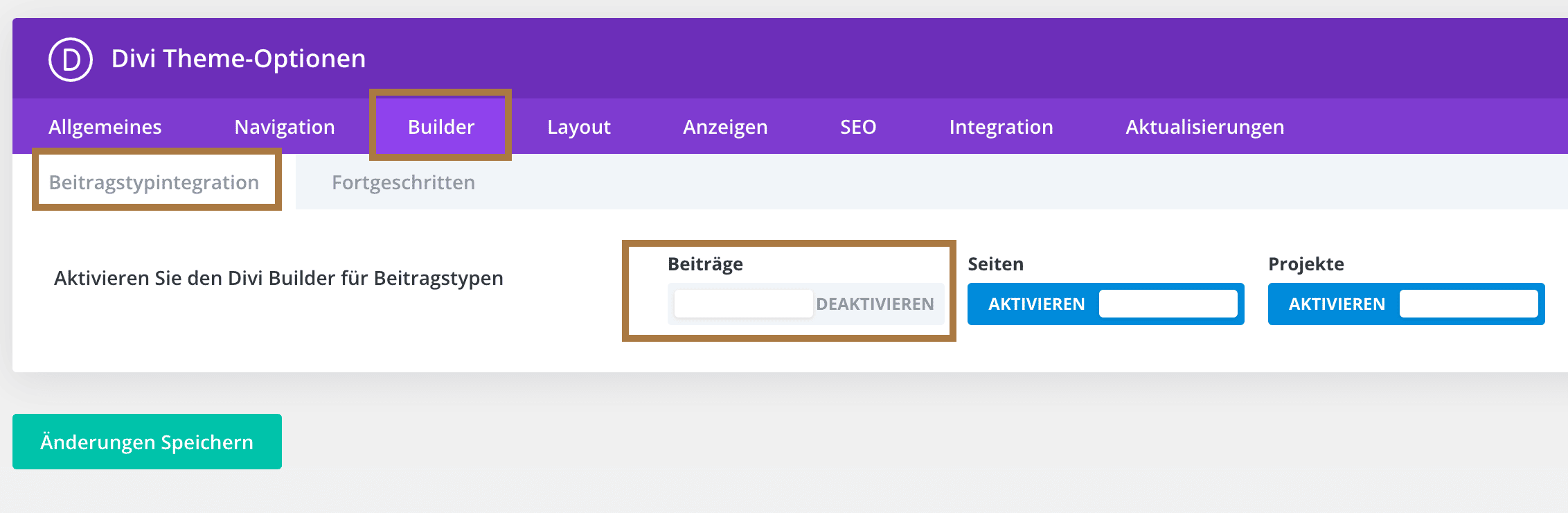
Damit du gar nicht erst in Versuchung kommst, bei deinen Beiträgen auf den DIVI Builder zu klicken, kannst du ihn unter den DIVI Theme Optionen deaktivieren.

Mit 3 Klicks sofort die Mobilansicht verbessern
Wenn du deine DIVI Website erstellt hast und sie dann mobil anschaust, wirst du folgendes feststellen: Am Desktop sieht alles toll aus, aber Mobile klebt der Text am Bildschirmrand? Ich persönlich mag das überhaupt nicht und hab lieber einen kleinen Abstand zwischen Rand und Modul. Das geht ganz fix mit wenigen Klicks für die ganze Website!
- Geh im visuellen Builder in eine beliebige Zeile (grün).
- Öffne das Preset und bearbeite das Standardpreset. Das Modul wird nun grau. Weiter oben in diesem Artikel habe ich die Presets erklärt.
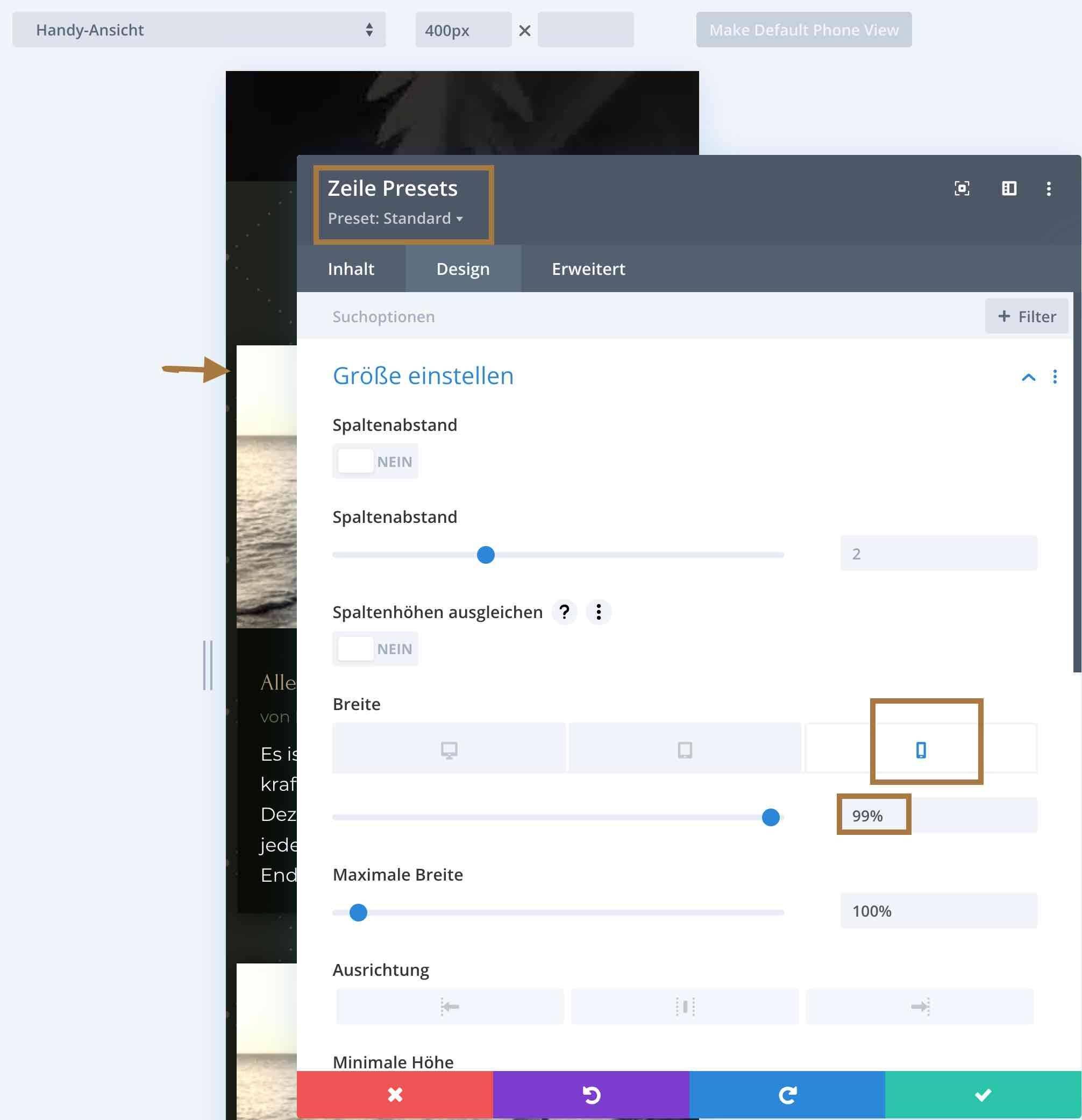
- Wechsel in den Reiter Design und öffne Größe.
- Jetzt stellst du die Breite für Tablet und Mobil auf ein paar % weniger. So, dass es dir gefällt. Speichern.
- Die Zeilen werden nun auf der ganzen Website in der mobilen Ansicht etwas eingerückt und du hast einen gleichmäßigen Rand. Da, wo du das nicht haben möchtest, gehst du einfach in die normalen Einstellungen der Zeile und stellst es auf 100% zurück.
- Alternativ: Statt der Größe gibst du bei Zwischenraum einen Abstand von 1% oder 10 px rechts und links an.

Wenn es nicht funktioniert hat, dann hast du bereits in manchen Zeilen vorher den Abstand manuell angepasst. Manuelle Einstellungen werden wichtiger gestuft als globale.
Trick 17 für responsive DIVI Layouts
Verzichte auf feste Höhen!
Arbeite mit Zwischenräumen (vor allem mit dem Innenabstand/padding). Du kannst auch statt px einfach Prozentzahlen eintragen.
So bleiben deine Designs responsive und passen sich perfekt an jedes Gerät an.
Statt Höhen arbeite lieber mit der Breite, ebenfalls meist in Prozent. Feste Höhen solltest du sparsam einsetzen, zB für Bilder, die immer exakt gleich aussehen sollen. Dann darauf achten, dass die Breite auf jedem Handy gut aussieht (und die können bis zu 300px schmal sein).
DIVI Infomodule linksbündig anzeigen lassen
Standardmäßig sind die Infomodule mittig platziert. Wenn du versucht hast, das über den Text mittig zu stellen, bist du sicher verzweifelt.
So gehts ganz einfach:
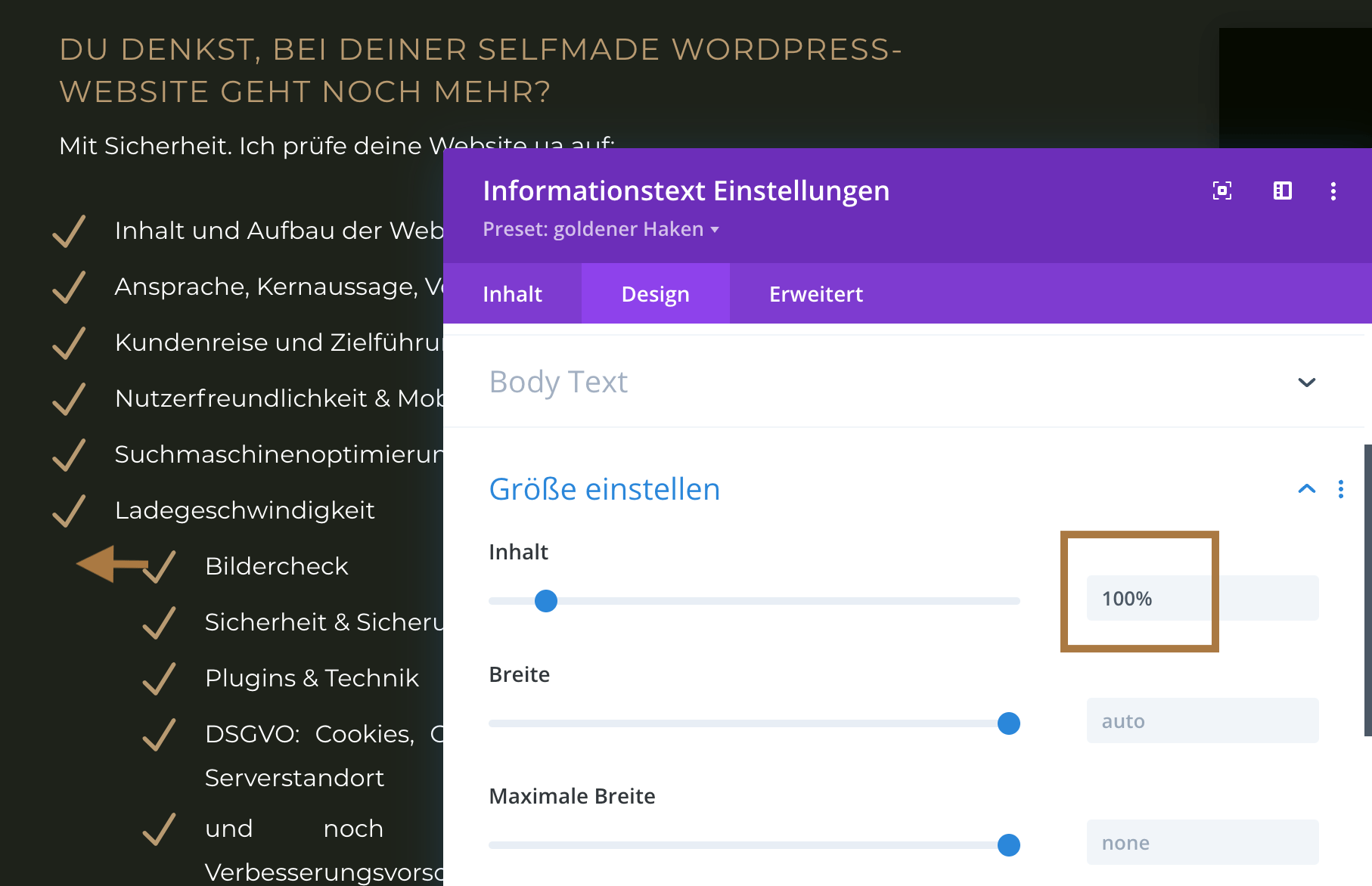
Öffne das Informationsmodul, wechsel in den Reiter Design, dann zu Größe und setze den Inhalt auf 100%. Voilá.

Eigenen Footer in DIVI erstellen
Nerven dich die Footer und Widgets? Dann erstelle einen eigenen Footer! So mach ich das immer.
Du kannst dafür die Einstellungen für den Footer im Customizer ganz auslassen.
Stattdessen wechselst du in den Theme Builder und klickst in der Standardvorlage auf die eigene Fußzeile. Jetzt kannst du eine eigene Fußzeile erstellen und sie ganz frei, wie jede andere Seite auch, designen.
[ma-gdpr-youtube video=“https://www.youtube.com/watch?v=P9BJLhszFlo“]
Header in Divi ausblenden
Du kannst den Header (also die Menüleiste) in Divi komplett für alle Seiten ausblenden oder nur für deine jeweilige.
- Ganz ausblenden: wechsel dazu im Backend auf Divi -> Theme Builder. Dort, wo Globale Kopfzeile hinzufügen steht, kannst du auf das Auge klicken und so die Menüleiste Websiteweit ausblenden. Du kannst das natürlich auch für jede Seite einzeln über den Theme Builder machen. Speichern nicht vergessen.
- Um eine Landingpage zu erstellen, also nur auf einzelnen Seiten den Header und den Footer auszublenden, wechselst du auf die Seite im Backend. Klicke auf Seite bearbeiten und suche nach der Einstellung „Seiten-Attribute“. Wechsel hier von Standard-Template zu Blankpage. Speichern. Da jetzt auch der Footer auf dieser Seite ausgeblendet wurde, denk daran, den Link zu Impressum und Datenschutz einzufügen.
[ma-gdpr-youtube video=“https://www.youtube.com/watch?v=Ms8Kgo6bxks“]
Du kommst an die Bearbeitungsleiste eines Moduls in DIVI nicht ran?
Manchmal sind Elemente so dicht, dass die Wekzeugleiste des DIVI-Builders nicht lang genug da ist, bis du klicken kannst.
Dann mach einfach einen Doppelklick in das Modul/die Zeile/den Abschnitt. 🙂
Schon öffnen sich die Einstellungen.
Alternativ:
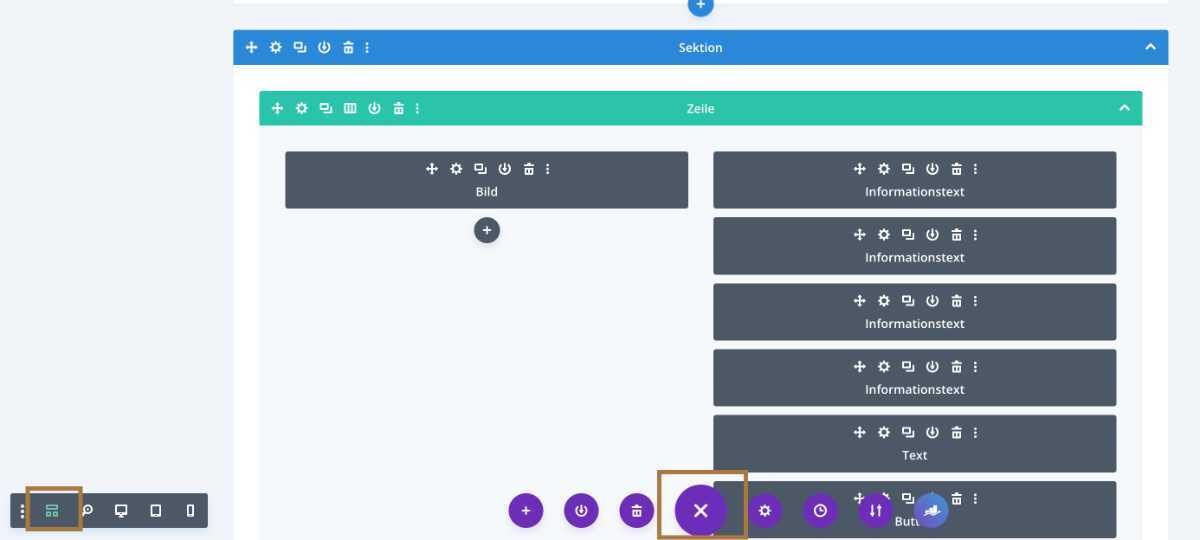
Klick unten in der mitte die Leiste auf. Dann geh zum vorletzten Symbol ganz links.
Jetzt siehst du alle Module und kannst hier in die Einstellung gehen. Z.B. den Außenabstand ändern, um wieder besser an das Modul zu kommen.

Was bereitet dir bei DIVI Kopfschmerzen? Sag es mir und ich nehme es mit auf!

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check