Du möchtest deine Google Fonts oder andere Schriftarbeiten bei Divi hochladen, erhältst aber immer eine Fehlermeldung?
Das liegt daran, dass der Upload aus Sicherheitsgründen gesperrt ist. Diese Sperre müssen wir zuerst umgehen.
Du brauchst dazu keine Logindaten für den FTP Server, das geht auch vom WordPress Backend aus.
Wieso du deine Google Fonts mit Divi auf den Server hochladen solltest
Lädst du deine Schriften auf den Server, werden sie von dort abgerufen, statt von externen (Drittanbietern) wie Google. Damit bist du datenschutzrechtlich auf der sichereren Seite und ich würde das immer diveren Pluginlösunge bevorzugen.
Nachschauen, woher Schriften geladen werden, kannst du so:
- Öffne eine betroffene Webseite im Inkognito-Modus eines Browsers (idealerweie Google Chrome). Den Inkognito oder privat-Modus findest du, wenn du das Browsericon mit einem Rechtsklick anklickst und Neues Inkognito oder Privates Fenster auswählst.
- Bei erscheinendem Cookie Banner klicke auf alle Cookies ablehnen.
- Klilcke nun mit einem weiteren Rechtsklick auf eine beliebige Stelle der Webseite und wähle im erscheinenden Auswahlfenster Untersuchen (Google Chrome).
- Nun öffnet sich am rechten oder unteren Rand ein weiteres Fenster. Suche darin den Reiter Source.
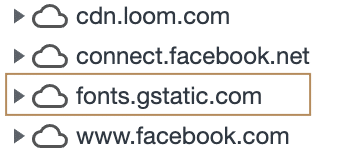
- Findest du dort Quellen, die irgendwas mit gstatic, googlefonts oder ähnliches im Namen haben, werden die fonts extern geladen. Im Inkognito Modus sollte (bei abgelehnten Cookies) ausschießlich der Ordner der besuchten Website erscheinen.
Das kann dann so aussehen:

Hier besteht dringend Handlungsbedarf.
So lädst du Google Fonts mit Divi auf deine Website ohne FTP Zugang
Google Fonts kannst du dir bei Google direkt herunterladen oder andere Schriften kommerziell erwerben. Schrift aufwählen, downloaden entpacken.
Wähle nur die Schriftgrade aus, die du wirklich für deine Website brauchst. Meist reicht der variable font.
- Installiere das Plugin Enhanced Media Library.
- Installieren & aktivieren.
- Suche unter Settings den Reiter MIME Types.
- Gib vorne deine Font-Endung an (.ttf oder .otf oä), gib bei MIME Type was ein (zb font) und – ganz wichtig – aktiviere das Kästchen Allow Upload.
- Speichern.

- Jetzt gehe du auf eine beliebige deiner Webseiten,
- aktiviere den Pagebuilder,
- öffne ein Textmodul,
- wechsel zu Design → Text → Schrift.
- Klicke auf Hochladen.
- Vergib einen Namen für die Schrift, wähle die Schrift als .ttf oder .otf von deinem Desktop/Ordner aus und speichern.
- Plugin Enhanced Media Library löschen
- Google Fonts in den Divi Optionen deaktivieren.
Jetzt kannst du die hochgeladene Schrift verwenden.
Google Fonts in Divi Websiteweit ändern
Nun müssen wir die hochgeladene Schrift noch auf der Website einsetzen.
Wenn du sauber mit Presets oder nur mit der Grundeinstellung im Theme Customizer gearbeitet hast, geht das ganz schnell.
Nachdem du die Schriften hochgeladen hast, wechsel in den Theme Customizer.
Hinterlege hier unter Typographie deine neuen Schriften und überall sonst, wo du hier Schriften zuordnen kannst.
Dann wechsel wieder auf eine deiner Seiten, öffne ein Textmodul und bearbeite die Presets. Wie gesagt, wenn alle deine Textmodule mit Presets erstellt wurden, kannst du einfach hier die neue Schrift im Preset hinterlegen und das wars. Wenn du gar nicht mit Modulen, sondern nur mit den Einstellungen im Customizer gearbeitet hast, dann brauchst du diesen Schritt nicht. Dann steht in all deinen Modulen als Schrift Default (also die Schrift, die du im Customizer gewählt hast).
Wenn nicht, dann wäre jetzt der ideale Zeitpunkt, allen Modulen auf deiner Website Presets zuzuordnen. Mehr zu den Presets erfährst du hier: Tricks & Kniffe für DIVI
Das Plugin danach bitte wieder löschen. So wie alle Plugins, die du nur vorübergehend brauchst.
Google Fonts im Divi Builder deaktivieren
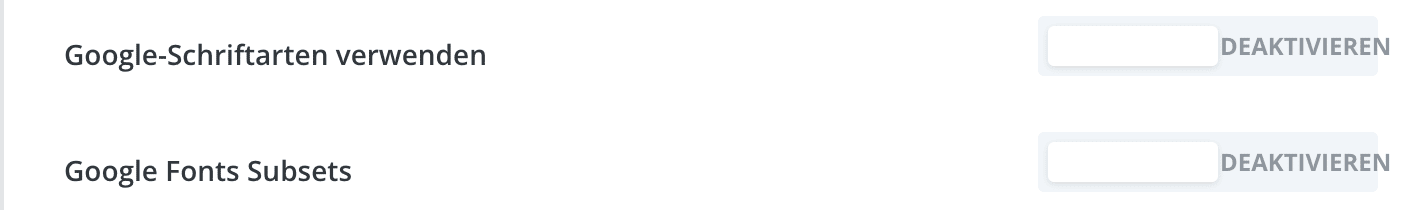
Geh dazu in die Divi-Optionen und deaktiviere direkt im ersten Reiter Allgemein die beiden Schalter für die Google Fonts. Wenn du jetzt deine Website anschaust, wirst du merken, ob du sauber gearbeitet hast. Denn alles, was noch von Google geladen wurde, ist jetzt weg.

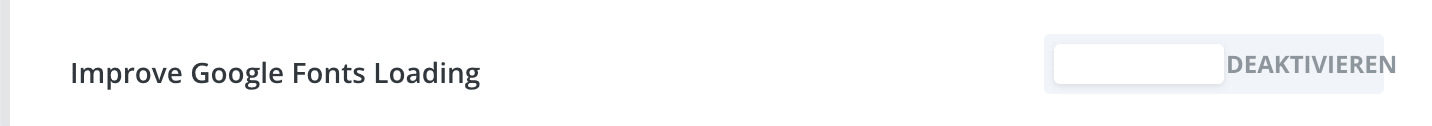
Wird jetzt noch einen Blick in den Divi-Optionen auf den Reiter Performance, ob hier der Schalter für die Google Fonts deaktiviert ist.

Es werden immernoch Schriften geladen? Dann such mal nach Plugins oder Formularen, die von externen Anbietern Google Fonts auf deiner Website laden. Dann wirst du sie dort noch deaktivieren müssen (zB Recaptcha oder Codeschnipsel in Newsletter-Formularen).
Thats it.

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
Du hast keine Lust, das selbst zu machen? Ich übernehm das.
Hat keine meiner Lösungen funktioniert? Dann schrei(b).