Du änderst was an deiner DIVI Website und merkst plötzlich, dass einige Seiten ganz anders aussehen? Blogmodule sind verschwunden, Kontaktformulare ziehen sich zusammen… Ruhe bewahren. Das sind leidige Caching-Probleme, die sich ganz einfach beheben lassen.
Caching soll die Ladezeiten deiner Website verbessern, indem Code gebündelt vorgespeichert wird (grob gesagt). Da kann schon mal was schiefgehen und dann gibt das leider auch mal Probleme in der Darstellung.
Wichtig: bevor du startest, mach ein Backup! Wie das geht, erfährst du hier.
Die folgenden Schritte kannst du auch in anderer Reihenfolge durchgehen, so machen sie halt am meisten Sinn.

Onlinebusiness-Bundle zum Sofortdownload
- Onlinemarketing-Fahrplan
- E-Mail-Marketing-Guide
- DIY Website-Check
1. DIVI-Cache leeren – Module korrekt anzeigen lassen
Zuerst leerst du den Cache bei DIVI direkt. Das solltest du möglichst immer machen, wenn du größere Änderungen an deiner Website vorgenommen hast. Von diesem Cache wissen die wenigsten, dabei ist das der Wichtigste.
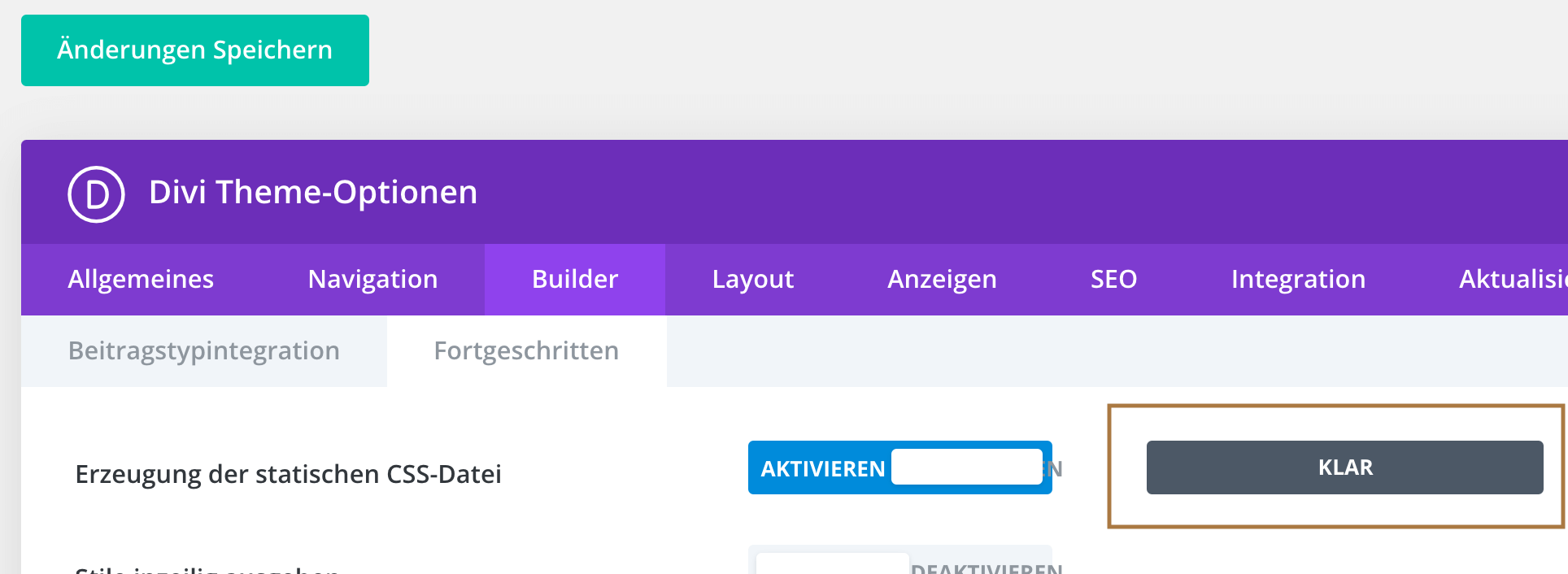
How to: Geh im WordPress-Backend in der linken Menüleiste auf DIVI → Theme-Optionen → Builder → Fortgeschritten
und klickst da auf Klar... die Übersetzung von clear.

Öffne die Website jetzt in einem anderen Browser oder im Inkognito Modus und schau, wie sie aussieht. Immernoch nicht gut? Dann weiter.
2. Browser-Cache leeren – Anzeigefehler bei dir beheben
Es kann sein, dass nur dein Browser das Darstellungs-Problem aufweist. Denn wenn deine Website im Inkognito-Modus, mit einem anderen Browser wie z. B. Safari, Firefox oder Chrome gut aussieht, nur bei deinem aktuellen nicht, dann liegt es am Browser-Cache.
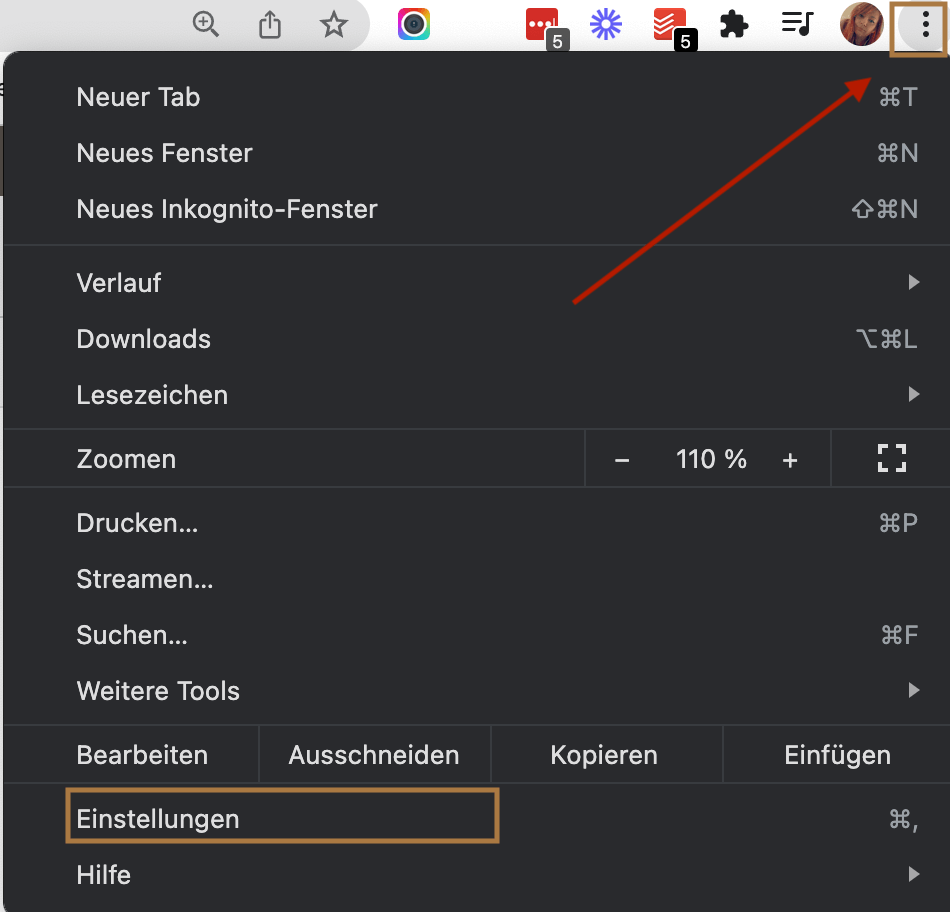
How to: Geh dazu in die Einstellungen deines Browsers und schau nach Cache, Browserdaten oder Cookies.
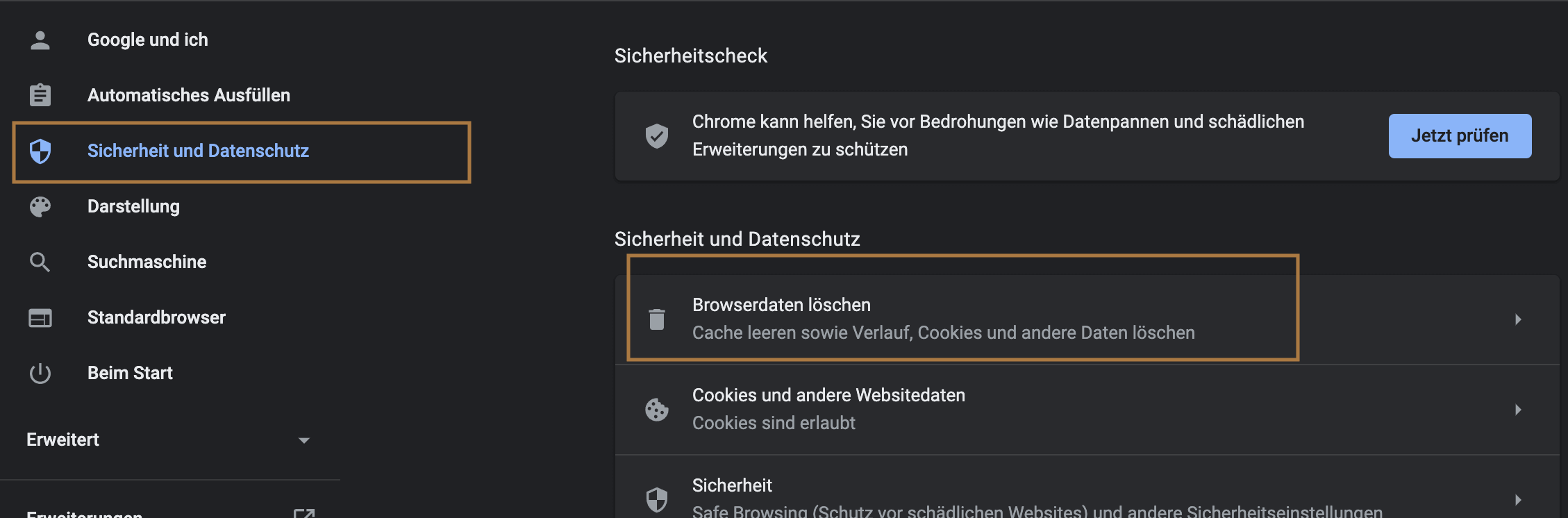
Bei Chrome sind die hier:

Dann findest du sie unter Browserdaten und löschst einfach mal soviel du magst (theoretisch reichen die letzten 1–2 h. Der Cache kann aber durchaus ab und an mal geleert werden). Pass auf, du wirst jetzt auch aus deinem WordPress abgemeldet. Allgemein wirst du von allen Logins abgemeldet, denn das sind eben Cookies.

3. Cache von Performance-Plugins – zeigt definitiv jedes Modul in DIVI wieder an!
Gerade wenn du Plugins wie WP Rocket nutzt, wirst du sehr häufig Darstellungsprobleme in DIVI haben. Das minimiert zwar super, aber manchmal halt zu viel.
Such die Einstellungen deines Plugins (manchmal sind die auch unter Werkzeuge oder Einstellungen im WordPress-Menü) und suche nach einer Möglichkeit, wie du den Cache (auch CSS-Cache) leeren kannst.
Bei WP Rocket ist das der zweite Punkt unter Dashboard (in den Plugin-Einstellungen). Bei vielen Plugins kannst du den Cache auch direkt oben in der Schnellzugriffleiste in WordPress leeren. Einfach mal die Augen offen halten, wenn du eingeloggt bist.

Budgetfreundliche Starterwebseiten
Schau dir die fertigen WordPress-Webseiten für Business Starter an!
Wie du vermeiden kannst, dass Module in DIVI falsch angezeigt werden
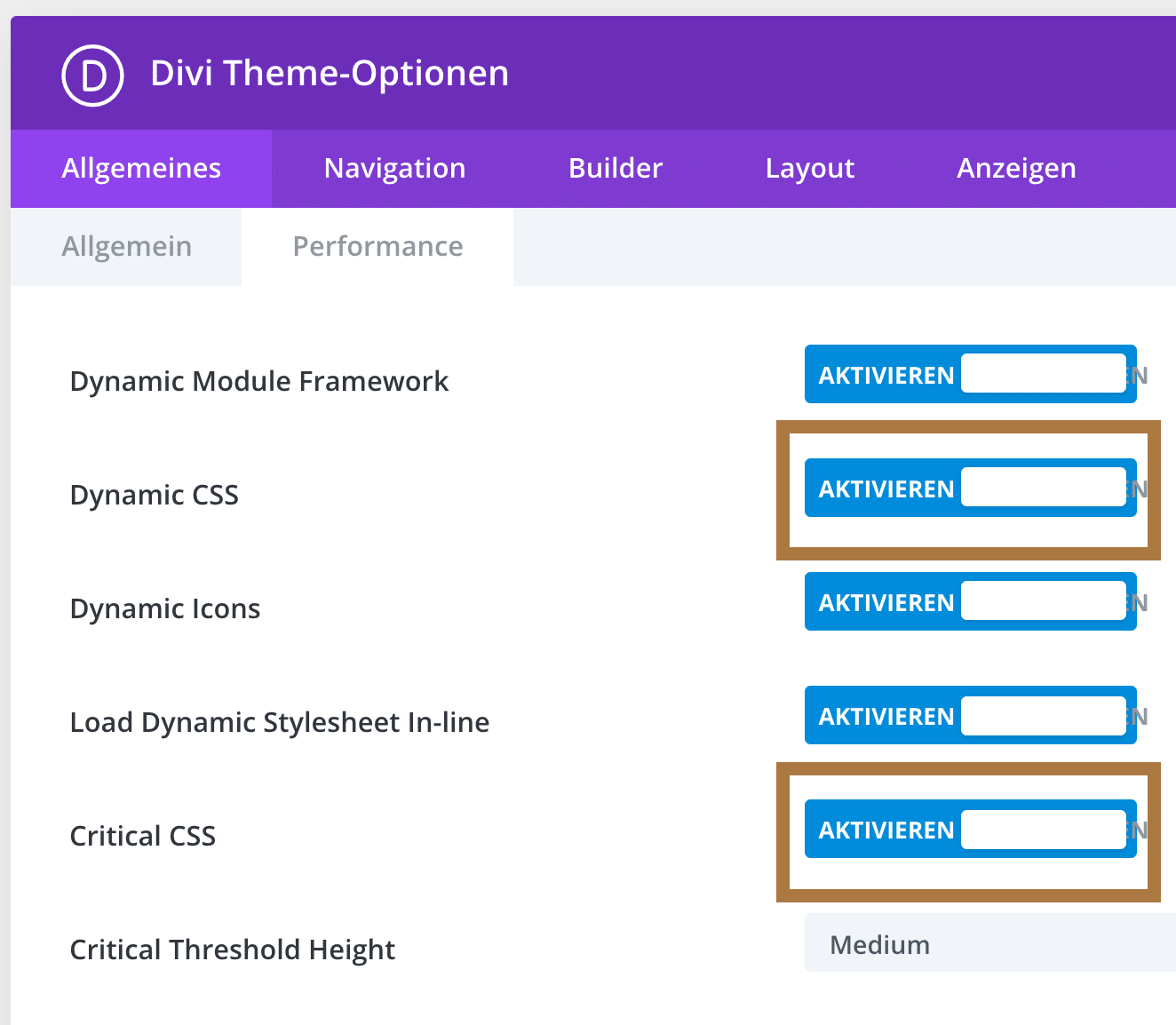
DIVI hat seit dem Performance-Update 2021 einen zusätzlichen Optionen-Punkt. Dort findest du die Einstellungen zur Optimierung der Ladezeit. Die sind super und machen DIVI um viele Ecken schneller (was nicht so einfach ist), können dir aber auch die Darstellung zerschießen.
Wenn du häufiger Probleme hast und große Änderungen an deiner Website vornehmen willst, dann schalte Dynamic und Critical CSS mal ab. Zumindest so lange, bis du durch bist. Aktiviere es dann wieder, leere den Cache wie oben beschrieben und fertig.

Beachte, dass sich ein dauerhaftes Abschalten auf deine Ladezeiten auswirkt.
Auf welche Fehler triffst du öfter mit DIVI?